Ich habe vor einiger Zeit über den Einsatz von NFC-Tags im Smart Home erzählt. Dabei habe ich dir zwei ganz bestimmte Szenarien vorgestellt, bei denen diese Tags zum Einsatz kommen können. Wenn du diese Szenarien noch nicht kennst, dann werfe doch gerne einen Blick auf den vorangegangenen Artikel zu diesem Thema.
In diesem Artikel beschäftigen wir uns nun mit der konkreten Umsetzung. Ich möchte dir zeigen, wie du NFC-Tags mit ioBroker einsetzen kannst. Dabei sprechen wir auch darüber, was du für den Einsatz brauchst.
Für meinen Einsatz beziehe ich die Einrichtung auf das Apple iPhone. Da ich selbst ein iPhone verwende und es von Haus aus bereits einen NFC-Reader integriert hat, bot sich das an. Wenn du eine Anleitung von Android brauchst, muss ich dich leider enttäuschen. Zum aktuellen Zeitpunkt habe ich kein Android-Gerät, mit dem ich das ausprobieren kann.
Doch das soll uns gar nicht von einem grandiosen Artikel und coolen Szenario abhalten.
ioBroker vorbereiten
NFC-Tags stellen deinem Smartphone eine ID bereit, anhand derer sie identifiziert werden können. Diese ID löst in deinem Smartphone unterschiedliche Logiken aus, die mit deinem Smart Home gekoppelt werden können. Hierfür müssen Schnittstellen angesprochen werden, so dass dein ioBroker von der Auslösung etwas weiß.
Wir installieren daher nun den Adapter Simple RESTful API. Mit diesem Adapter können wir einzelne Datenpunkte über eine Schnittstelle ansprechen. Diese Schnittstelle werden wir dann mit dem iPhone verknüpfen, so dass automatisch die Daten dieser Schnittstelle abgerufen werden bei der Berührung eines Tags.
Nach der Installation sind die verschiedenen Datenpunkte unter dem Port 8087 erreichbar. Eine Übersicht darüber, welche Schnittstellen dir bereitgestellt werden, findest du in der zugehörigen Dokumentation. Die Übersicht zeigt, dass du Datenpunkte sowohl auf einen bestimmten Wert, als auch togglen kannst. Unter togglen versteht man das Ein- und Ausschalten, das durch das System von allein durchgeführt wird.
Natürlich musst du noch einen Datenpunkt erstellen, wodurch du NFC-Tags mit ioBroker erst wirklich einsetzen kannst. Dein Smartphone schreibt gleich durch den Aufruf der URL einen bestimmten Wert in den Datenpunkt, den wir für weitere Auswertungen nutzen können.
Die SimpleRESTful API nutzen
Nachdem du nun einen Datenpunkt erstellt hast, werden wir dessen Funktion mit der API überprüfen. Dazu musst du dir merken, wo dieser Datenpunkt angelegt wurde oder dir ein zweites Browser-Fenster öffnen.
Ich habe als Beispiel den folgenden Datenpunkt: javascript.0.Test_Schalter
Damit ich hier diesen Datenpunkt den Zustand abfragen kann, rufe ich die folgende URL in meinem Browser auf: http://IPADRESSE:8087/get/javascript.0.Test_Schalter
Mir werden nun unterschiedliche Daten angezeigt, die mit dem Zustand des gewählten Datenpunkts zusammenhängen. Wichtig ist selbstverständlich der Wert des Objekts, den wir unter dem Attribut val finden. In meinem Fall wird an dieser Stelle momentan true angezeigt.
Wir werden diesen Wert nun durch ein sogenanntes Toggle verändern, sobald das Smartphone den NFC-Tag findet. Das können wir ganz bequem über eine URL erledigen, die wie folgt lautet: http://IPADRESSE:8087/toggle/javascript.0.Test_Schalter
Das iPhone für deine Tags vorbereiten
Jetzt beginnen wir mit dem spannenden Teil. Wir brauchen hierfür die Shortcuts-App auf deinem iPhone. In der deutschen Version lautet der Name der App Kurzbefehle.
Tippe in der App am unteren Rand auf den Punkt Automation. Dort findest du nun oben rechts ein Plus, das du antippst, um eine neue Automation anzulegen. Wir erstellen nun eine persönliche Automation, die nur für dein iPhone gilt. Das Übertragen der Automation ist ohne Weiteres nicht möglich. Für mehrere Geräte musst du demnach die Automation auch mehrfach anlegen.
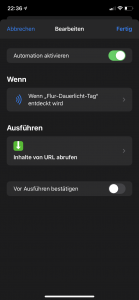
Beim Erstellen einer neuen Automation kannst du nun verschiedene Auslöser wählen. Wir suchen an dieser Stelle nach dem Auslöser NFC und wählen ihn aus. Im darauffolgenden Bildschirm siehst du, dass du einen ganz bestimmten NFC-Tag auswählen kannst. Hierzu musst du ihn an deinen Reader halten, um ihn zu scannen. Andersfalls kannst du deinen NFC-Tag mit ioBroker nicht steuern.
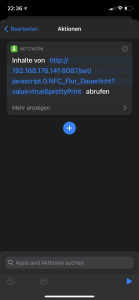
Nachdem du deinen Tag gescannt und benannt hast, suchst du bei den Aktionen nach URL und wählst den Punkt Inhalte von URL abrufen aus. Dieser Punkt ist wichtig, denn wir wollen die Schnittstelle von ioBroker ansprechen und diese liefert entsprechend Daten zurück. Mit diesen Daten könnte man theoretisch noch etwas anfangen, doch das wollen wir an diesem Punkt nicht tun.
Füge nun die oben genannte URL in das Feld ein, damit diese Schnittstelle von ioBroker angesprochen wird. Das Togglen bietet uns den Vorteil, dass die Schnittstelle beim ersten Erkennen eingeschaltet und beim nächsten Erkennen ausgeschaltet wird. Bei Bedarf kannst du dieser Automation noch weitere Aktionen hinzufügen.
Kleiner Tipp am Rande: Deaktiviere den Schieberegler Vor Ausführen bestätigen. Andernfalls musst du die Automation jedes Mal bestätigen.
- Inhalt: 10 Stück selbstklebende NFC Tags (Typ NXP NTAG21x Chip, 27mm Durchmesser, Farbe weiß) Die...
- Kompatibilität: Unsere NFC Tags können sowohl mit Apple iOS (ab iPhone Xs), Google Android...
- Apple: Ab iOS 13 oder neuer und einem iPhone Xr, Xs oder neuer können die NFC Tags als Auslöser...
Zuletzt aktualisiert 8.02.2026 / (*, **) Affiliate Links / Preis kann abweichen / Bild: Amazon Product Advertising API
NFC-Tags mit ioBroker – Was du tun kannst
Dank der Integration bist du nun dazu in der Lage, unterschiedliche Automationen durch das Erkennen des Tags auszulösen. Du kannst demnach Automationen über NFC-Tags mit ioBroker steuern. Durch meine eigene Recherche wurde ich darauf aufmerksam, dass sich diese Möglichkeit insbesondere dann eignet, wenn absolute Ruhe gefordert ist. In diesem Fall kommt der Sprachassistent nicht in Frage und ein Schalter ist viel zu altmodisch. Aus diesem Grund lässt sich bequem auf NFC-Tags zurückgreifen, die ebenso zur Auslösung geeignet sind.
In meinen Augen ganz besonders ist daran, dass man hinter diese Tags jegliche Automation oder komplexe Logik stecken kann. Man ist in keiner Weise beschränkt darauf, eine einzelne Lampe oder ähnliches zu steuern.
Ich habe für mich eine Automation erstellt, mit der ich bequem das Garagentor über einen solchen Tag öffnen und wieder schließen kann. Ich nutze auch hierfür die Toggle-Funktion, da dies der bequemste Weg ist in meinen Augen. Es wäre allerdings auch möglich, dass du dein Smartlock auf diese Art und Weise steuerst, um dir auf eine moderne Art die Tür zu öffnen.
Was ich mir für meinen Teil nun noch wünschen würde, wäre eine NFC-Unterstützung für die Apple Watch. So muss ich nicht immer zum Smartphone greifen und kann die Uhr nutzen, die sich sowieso an meinem Handgelenk befindet. Ob Apple mir und anderen Nutzern diesen Wunsch jemals erfüllt, bleibt abzuwarten. Vielleicht kommen wir eines Tages in den Genuss, diese Funktion nutzen zu können und sind zumindest im eigenen Zuhause dazu in der Lage, auf das Smartphone in manchen Bereichen zu verzichten. Sollte es eines Tages möglich sein, werde ich die NFC-Funktion meines Smart Homes sicherlich noch weiter ausbauen und in meinem Blog darüber berichten.
Stay tuned …






4 Kommentare
Michael · 3. Januar 2024 um 20:46
Ich habe soeben Deine Dokumentation mal durchgearbeitet und nachgebaut. Super erklärt. Aber was nicht funktioniert ist der Punkt mit „Abruf aus URL“. Das geht bei mir tatsächlich nur, wenn man die Seite öffnet. Weiß nicht, ob das Problem mit mir 60cm davor sitzt oder ob Apple wieder was geändert hat. Vielleicht kannst Du mir ein Feedback dazu geben 🙂
Grüße Michael
Lukas · 4. Januar 2024 um 08:46
Hallo Michael,
erstmal vielen Dank für dein positives Feedback zu meinem Artikel.
Ich hab gerade bei mir nochmal nachgesehen. Die Aktion nennt sich „Inhalte von URL abrufen“. Ich meine mich zu erinnern, dass „Abruf aus URL“ etwas anderes ist.
Schau mal nochmal nach, ob du das so findest. Denn bei den anderen Blöcken wird immer die Seite geöffnet. Das ist ja in diesem konkreten Fall nicht gewünscht.
Smarte Grüße
Michael · 5. Januar 2024 um 22:19
Hallo Lukas,
vielen Dank nochmals. Wenn ich das kursive richtig gelesen und umgesetzt hätte, wäre es sofort gegangen. Mit dem Hinweis hast Du mir weitergeholfen und es funktioniert jetzt wie von Dir beschrieben. Freue mich auf weitere Inhalte von Dir!
Grüße Michael
Lukas · 6. Januar 2024 um 10:55
Hallo Michael,
da fällt mir ja ein Stein vom Herzen, dass es immer noch so klappt 🙂
Ich bin mir sicher, dass du bei über 400 Artikeln auf jeden Fall weitere Inspiration findest. Und wir uns natürlich wieder lesen werden. 🙂
Smarte Grüße