Du wirst in deinem täglichen Leben mit Daten überflutet. Temperaturen, Umsatzzahlen, Telefonnummern, E-Mailadressen … All das muss von uns erfasst und verarbeitet werden. Dabei könnte es mit Hilfe von Visualisierung doch so einfach sein. Wir erkennen Muster, leiten Informationen aus Grafiken ab und betrachten sie bei Interesse genauer. Aus diesem Grund möchte ich dir heute die Datenvisualisierung mit OpenHAB vorstellen.
Die Visualisierung von Daten macht sich unter anderem die Farbenlehre zunutze, indem man für unterschiedliche Datenbestände verschiedene Farben nutzt. So lassen sich Bereiche kennzeichnen, von anderen abgrenzen und direkt Informationen daraus ableiten. Dabei ist die Farbenlehre nicht nur für die Visualisierung von Datenbeständen gut, sie untermalt auch die Bedeutung von Daten. Rot wird von uns oft als negativ wahrgenommen, während Grün eher dafür steht, dass alles in Ordnung ist (mehr zur Farbenlehre).
Du bist nun irritiert? Farbenlehre und Smart Home? 😕
Ja, tatsächlich. Doch keine Sorge, wir kratzen dieses Thema nur an und wollen nicht tiefer einsteigen. Sagen möchte ich allerdings damit, dass in Smart Home weitaus mehr stecken kann, als nur das Verknüpfen von Komponenten oder Programmieren von Software. Und dieses Wissen, welches darüber hinaus geht, kann man sich durchaus zu Nutze machen.
Diagramme – Vergangenheit und Gegenwart
Nehmen wir an, du lässt durch IoT-Devices deine Raumtemperatur oder die Luftfeuchtigkeit in deinem Zuhause überwachen.
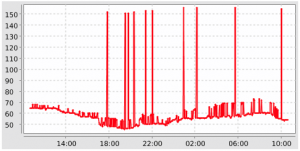
Hierbei spielt nicht nur die Erfassung von Daten eine Rolle, sondern auch die Auswertung und Aufbereitung. Diese Auswertungen können visuell geschehen, so dass du aus diesen Daten Muster ableiten kannst oder entsprechend reagieren kannst. Manchmal interessiert man sich auch einfach nur für die Entwicklung über einen bestimmten Zeitraum. Insbesondere auch für Zeiträume in denen man nicht Zuhause ist. Ein ganz gutes Beispiel war die Auswertung der Temperatur während der Hitzewelle in Deutschland. Das fand ich sehr spannend.
Sich allerdings durch langweilige Mengen an Daten zu wühlen, die kontinuierlich mehr werden, sollte man sich das Leben einfach machen. Ein Liniendiagramm ist praktisch wie geschaffen für die Auswertung von Temperaturdaten, da man den Anstieg und Abfall auf einen Blick erfassen kann. So erkennst du auch, wie sich die Temperatur durch welche Aktionen entwickelt. Du erkennst weiterhin, ob sich die Temperatur beim Öffnen der Fenster verändert oder ob du anderweitig gegensteuern musst.
Diese Diagramme lassen sich am besten erstellen, indem du diese Aufgabe an deine Zentrale im Smart Home auslagerst. Sie bildet den Knotenpunkt zwischen allen einzelnen Komponenten und verfügt über alle wichtigen Informationen, die für die Erstellung benötigt werden. Dazu gehören der Zeitpunkt, Wert und die Komponente, an der die Daten erfasst wurden. Durch den Zeitpunkt lässt sich ein Wert in einen Zeitstrahl einordnen, während die Übermittlung der Komponente eine Kategorisierung bzw. Gruppierung ermöglicht.
Wofür der Wert benötigt wird, ist hoffentlich selbsterklärend … 😉
Ein weiterer Vorteil beim Einsatz der Zentrale besteht darin, dass diese ohnehin rund um die Uhr verfügbar ist und die Arbeit daher über den Tag verteilt erledigen kann. Ein zusätzliches Gerät würde einem der ungeschriebenen Grundgedanken von Smart Home widersprechen (Stichpunkt Energieoptimierung).
Liniendiagramme auswerten
Beim Auswerten von Liniendiagrammen – auch im Smart Home – gibt es einen wichtigen Punkt zu beachten.
Trotz immer genauerer und besser werdenden Technik, kann es jederzeit zu Messfehlern kommen. Bei ausreichend vielen Werten, fallen diese Messfehler weniger ins Gewicht, als bei einem geringen Datenbestand. Dies wirkt sich auch auf den durchschnittlichen Mittelwert aus, wenn es beispielsweise um die Temperatur geht.
Aus diesem Grund solltest du immer eine größere Zeitspanne abwarten, bevor du dir aus deinem Datensatz einen Mittelwert bildest – oder ein Bild machst. Hilfreich ist hierbei im Übrigen die Verwendung einer Ausgleichslinie, die gewissermaßen den Mittelwert symbolisiert. Die Abweichung von diesem Mittelwert wird fachlich als Streuung bezeichnet, wobei dies im Smart Home wohl eher von kleinerer Bedeutung sein dürfte.
OpenHAB liefert die Tools
Über OpenHAB hast du – sofern du meinen Blog bereits besucht hast – sicherlich schon öfter gehört. Dieses System ist in meinen Augen das Schweizer Taschenmesser im Bereich Smart Home, insbesondere wenn es um Open Source Software geht.
Mit OpenHAB kannst du nicht nur Daten anzeigen lassen, Knöpfe drücken oder dich der Einrichtung erfreuen, du kannst Daten auch auswerten lassen. Neben Regeln und daraus resultierenden Aktionen lassen sich Grafiken erstellen. Genauer gesagt lassen sich wunderbare Liniendiagramme generieren, die dir eine Übersicht über den Datenbestand eines Aktors oder mehreren Aktoren liefert. Das System nimmt hierfür die Daten auf Befehl entgegen, speichert diese in einer Datenbank ab und ruft sie zur Auswertung wieder auf. Man nennt das Ganze OpenHAB Charts.
Doch das Besondere hierbei ist, dass sich die Größe der Daten (meist in Megabyte) nicht kontinuierlich erweitert, wie man annehmen könnte. Die Entwickler von OpenHAB setzen hierbei auf eine rrd4j-Persistierung, welche unter anderem für eine Verdichtung der Daten sorgt.
Puh, ganz schön kompliziert oder?
rrd4j, Verdichtung, Round Robin und Ringpuffer
Lass es mich versuchen, in einem Exkurs in die Informatik, zu erklären …
rrd4j (mehr über rrd4j Persistence) ist ein System, das für die Speicherung (Logging) und Visualisierung (Graphing) von Daten zuständig ist. Es macht sich dabei das Round-Robin-Verfahren zunutze, welches für die Zuordnung begrenzter Ressourcen für viele Prozesse verantwortlich ist. Das Round-Robin-Verfahren kommt dabei allerdings nicht nur bei der Speicherung (Persistence) von Daten zum Einsatz, sondern kann auch der Lastverteilung (Load-Balancing) dienen.
Wie kann es nun sein, dass die Datenbank nicht kontinuierlich größer wird?
Ganz einfach! Eine Verdichtung sorgt dafür, dass die Datenbank immer bei einer bestimmten Größe gehalten werden kann. Das bedeutet, dass Daten aus der Vergangenheit zusammengefasst werden. Du kannst dir das vorstellen, wie wenn du Daten aus der Vergangenheit zusammenrechnest und daraus einen Mittelwert bildest.
Angenommen du misst Temperaturen über ein Jahr. Dann hast du zu Beginn pro Tag mehrere Datensätze. Nach einem Tag fasst du die Daten zu einem durchschnittlichen Tageswert zusammen. Am Ende einer Woche zu einem durchschnittlichen Wochenwert. Und am Ende eines Monats gegebenenfalls zu einem Monatswert.
Dadurch sparst du dir Speicherplatz und kannst dennoch in die Vergangenheit schauen.
Läuft der Speicher eines Tages trotz all diesen Mechanismen voll, kommt der Ringpuffer zum Einsatz. Dabei werden alte Daten überschrieben. Ringpuffer heißt er deshalb, weil man ihn sich als einen Kreis vorstellen kann, der nach und nach aufgefüllt wird. Ist der Kreis eines Tages voll, überschreibt man von Beginn an die Daten.
Gar nicht so kompliziert wie gedacht, oder? 😉
Daten visualisieren mit OpenHAB
Doch nun haben wir genug zur Theorie. Du möchtest sicherlich endlich loslegen.
Kann ich verstehen … Daher legen wir jetzt sofort los!
Die Installation
Was du für die Visualisierung brauchst, ist das Paket rrd4j. Dieses installierst du dir mit folgendem Befehl:
sudo apt-get install openhab-addon-persistence-rrd4j
Oder alternativ über die PaperUI in OpenHAB!
Die Einrichtung
Nachdem die Installation abgeschlossen ist, kannst du auch direkt loslegen. Zuerst überlegst du dir, welche Items du nutzen möchtest, um sie grafisch aufzuwerten bzw. auszuwerten. Ich für meinen Teil habe mich für die Temperatur sowie den Energieverbrauch entschieden, wobei ich dir jetzt hier die Einrichtung nur an einem der Beispiele zeigen möchte. Ich widme mich ganz der Temperatur, denn ich denke, dass diese für die meisten Personen am interessantesten sein wird.
Navigiere auf deinem Raspberry Pi in den Ordner
/etc/openhab2/persistence
Hier findest du alle Konfigurationsdateien, welche die Einstellungen zur Speicherung deiner Daten beinhalten. Hier legst du nun auch eine neue Datei an. Du kannst sie nennen wie du möchtest, allerdings muss sie die Dateiendung .persist haben. Scheinbar ist es nicht egal, wie die Datei heißt. Ein zweiter Versuch ergab, dass die Datei erst erkannt wurde, nachdem sie in rrd4j.persist umbenannt wurde. Nur so kann OpenHAB automatisch erkennen, dass es sich um eine entsprechende Konfigurationsdatei handelt, die das System auswerten muss.
Schreibe nun in deine neue Konfigurationsdatei folgenden Inhalt hinein:
Strategies {
everyMinute : "0 * * * * ?"
default = everyChange
}
Items {
tmpwhg : strategy = everyUpdate, everyMinute, restoreOnStartup
humwhg : strategy = everyUpdate, everyMinute, restoreOnStartup
}
Der Bereich Strategies umfasst alle Konfigurationen rund um die Speicherung an sich. Beispielsweise ist hier in meinem Beispiel eine Variable angelegt, die sich everyMinute nennt. So muss ich nicht in jedem Item diesen Text aus Zahlen, Sternchen und Fragezeichen erneut abtippen. (Das sorgt auch für eine höhere Fehlerfreiheit)
Im Bereich Items kannst du festlegen, welche Items persistiert, also gespeichert werden sollen. Hier habe ich mich für die Luftfeuchtigkeit und die Temperatur eines DHT11-Sensors entschieden.
Dazu habe ich den Namen des Items (oder der Gruppe – das funktioniert auch) angegeben und definiere nun nach dem Doppelpunkt alle wichtigen Eigenschaften für dieses Item. Beispielsweise sage ich OpenHAB, dass die Strategie besagen soll, dass nach jedem Update des Items (neue Werte treffen ein) und jede Minute der Wert des Items gespeichert werden soll.
Die Eigenschaft restoreOnStartup hingegen besagt, dass die Werte nach dem Neustart von OpenHAB wiederhergestellt werden sollen. Andernfalls wäre deine Ansicht nach dem Neustart des Systems leer und würde erst einmal nichts mehr anzeigen.
So kannst du nun für jedes deiner Items – sofern es einen Sinn ergibt – die Persistierung nutzen, um vergangene Werte visuell schnell erfassen zu können und daraus deine Ableitungen über dein Verhalten und das Verhalten deines Zuhauses ziehen zu können.
Die Datenvisualisierung anzeigen
Im letzten Abschnitt hast du die Einrichtung vollzogen, so dass deine OpenHAB-Instanz Daten speichert und du später darauf zurückgreifen kannst.
Nun erkläre ich dir noch, wie du diese Daten in deine Sitemap einbaust, so dass du auf all deinen Geräten auf die Auswertungen zugreifen kannst. Hierfür benötigst du den Namen des Items und schon kann es losgehen!
Der Code zur Einbindung ist denkbar einfach:
Switch item=PeriodHum label="Zeiteinheit" icon="time" mappings=[0="Stunde", 1="Tag", 2="Woche", 3="Jahr"] Chart item=humwhg period=h refresh=7200 visibility=[PeriodHum==0, PeriodHum=="Uninitialized"] Chart item=humwhg period=D refresh=14400 visibility=[PeriodHum==1] Chart item=humwhg period=W refresh=14400 visibility=[PeriodHum==2] Chart item=humwhg period=Y refresh=14400 visibility=[PeriodHum==3]
In einer Items-Datei:
Number PeriodHum
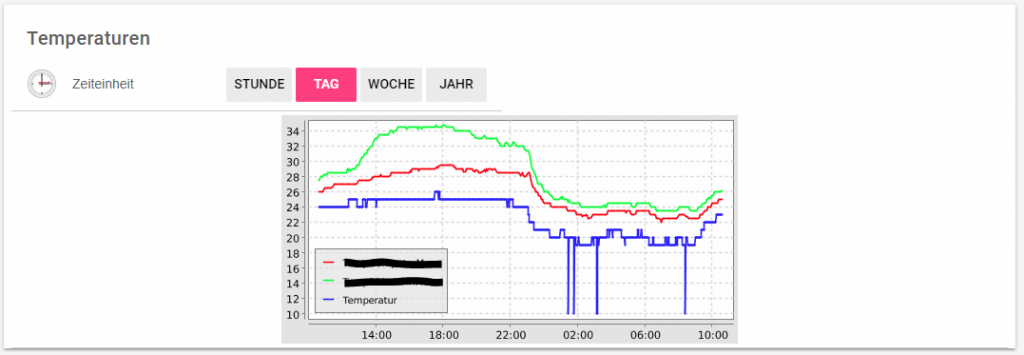
Mit Sicherheit stellst du dir nun an dieser Stelle die Frage, wieso das Item direkt vier Mal definiert wurde. Hintergrund ist der, dass ich gerne meine Daten in unterschiedlichen Zeitintervallen ansehen möchte. Zum einen habe ich die Darstellung pro Stunde, zum anderen pro Jahr. Dazwischen gibt es auch noch die Zwischenschritte Tag und Woche.
Je nachdem, welchen Button ich nun in der Sitemap auswähle, werden die Daten entsprechend angezeigt und ich habe so die Möglichkeit, meine Daten über einen längeren Zeitraum im Auge zu behalten.
Die Variable PeriodHum speichert den Wert des Buttons, welchen ich ausgewählt habe und durch die Eigenschaft visibility, wird die richtige Grafik angezeigt. Das bedeutet, dass eigentlich in deiner Sitemap alle Grafiken enthalten sind, durch eine Plausibilitätsprüfung wird allerdings die Sichtbarkeit festgelegt. Entspricht PeriodHum nun dem Wert 1, lautet das Ergebnis der Prüfung der Sichtbarkeit für den Tag true und beim Rest false.
Was du in diesem Beitrag gelernt hast
Dieser Beitrag steckte voller Informationen aus unterschiedlichen Bereichen.
Begonnen haben wir bei der Farbenlehre, gingen weiter zur Statistik, haben einen Exkurs in die Informatik gewagt und schlussendlich die Einrichtung der Diagramme in OpenHAB gemeistert.
Wie du siehst gilt also nicht umsonst, dass die Informatik stark an die Mathematik angelehnt ist. Theorien wie das Round-Robin-Verfahren, aber auch die Erstellung von Diagrammen beinhalten mathematische Modelle. Diagramme beinhalten dabei allerdings zusätzlich noch die Statistik, wobei diese schon (zumindest in meinen Augen) als ein Teil der Mathematik angesehen werden kann.
Du brauchst dir jedoch keine Sorgen zu machen, als Endanwender von Software wirst du niemals in Berührung mit solchen Dingen kommen. Jeder Software Engineer und jeder User Interface Designer hat keinerlei Interesse daran, dich hinter die Kulissen blicken zu lassen. Zum einen wäre dies für viele ein Grund die Technik abzulehnen und zum anderen wirkt die Komplexität eher unattraktiv.
Wenn du allerdings mehr über diese Themen erfahren möchtest, bietet dir dieser Beitrag eine gute Grundlage für eigenständige Nachforschungen und als ein Einstieg in die Speicherung von Daten innerhalb des Systems OpenHAB.
Außerdem bist du nun einen Schritt weiter in der Einrichtung deines wirklich cleveren Zuhauses und kannst dir automatisch Grafiken erstellen lassen, welche später auf deinem Control Panel zu sehen sind. Das alles, dank der Datenvisualisierung, die OpenHAB schon von Haus aus mitliefert. Wahnsinn, oder?





23 Kommentare
Maxe · 24. November 2021 um 20:27
Hallo,
leider unterstützt OH3 „visibility“ nicht mehr 🙁
Unexpected identifier token: „visibility“.
Quelle: https://github.com/openhab/openhab-webui/issues/324
Gibt es eine alternative Lösung?
Grüße Maxe
Lukas · 24. November 2021 um 20:46
Hallo Maxe,
das ist ja ärgerlich. War mir so bislang nicht bekannt, vielen Dank für die Info!
Leider muss ich dich an der Stelle enttäuschen … Ich selbst nutze OpenHAB schon eine Weile nicht mehr, da ich zu ioBroker gewechselt habe.
Für mich gab es da eine Reihe von Dingen, die mir leider nicht mehr gepasst haben.
Vielleicht findet sich noch jemand, der dir die Frage beantworten kann.
Beste Grüße
AndRe · 30. Januar 2022 um 15:13
Welche Gründe haben Dich denn dazu gebracht zu ioBroker zu wechseln?
Welche Bereiche deckt OpenHab nicht ab, die durch ioBroker ermöglicht werden?
Komplett kostenlos lässt dich ioBorker doch nicht betreiben, zumindest nicht, wenn man z.B. Alexa verwenden will oder?
Lukas · 31. Januar 2022 um 09:01
Hallo Andre,
als ich am Amazon Echo Control Binding für OpenHAB mitentwickelt habe wurde mir zum ersten Mal klar, dass die Update-Zyklen etwas schwierig sind.
Schnelle Fehlerbehebungen einzuspielen sind dort nahezu kaum möglich. Zumindest ist das die Erfahrung, die ich gemacht habe.
Darüber hinaus gab es noch zwei Punkte, die für mich ioBroker besser machen im Einsatz. Das ist einerseits die Visualisierung, die ich nach belieben anpassen kann.
So konnte ich mir für meinen Monitor im Arbeitszimmer eine komplett individuelle Oberfläche zusammenbauen, die mir die wichtigsten Informationen direkt ausgibt. Das Habpanel empfand ich dafür als zu starr.
Andererseits gab es ein paar Adapter bei ioBroker, die mir OpenHab nicht bieten konnte. Als Beispiel ist dabei die Anbindung des iRobot Saugroboters zu nennen.
Versteh mich nicht falsch, ich halte OpenHAB nicht für ein schlechtes System. Ich habe nur für mich gesehen, dass ioBroker in meinem Fall die bessere Lösung ist.
Da das Smart Home sehr individuell ist, kann die Entscheidung natürlich bei jemand anderem schon wieder anders aussehen.
ioBroker an sich lässt sich komplett kostenfrei nutzen. Die Anbindung von Alexa geht auch kostenlos, allerdings bist du dann über den Standardweg auf 20 Requests pro Tag limitiert.
Das war für mich zu Beginn auch ein Thema, aber mittlerweile hat sich gezeigt, dass die Anzahl der Requests für mich mehr als ausreichend ist. Zumal ich viel mit Automationen arbeite, die davon unabhängig sind.
Und sind wir mal ehrlich, die Cloud von ioBroker ist nicht wahnsinnig teuer. Wenn man auf diese Art und Weise den Entwicklern unter die Arme greifen kann (man bekommt immerhin ein komplett kostenloses System), dann ist das auch nicht unbedingt verkehrt.
Smarte Grüße
Alex · 7. November 2021 um 19:08
Hallo,
vielen Dank für die Anleitung, das hat mir den Einstieg erleichtert. Messen von Temperaturen klappen jetzt auch, allerdings würde ich auch gerne den Füllstand meiner Zisterne grafisch darstellen, da bekomme ich allerdings nur ein leeres Koordinatensystem. Kann es sein, dass größere Werte nicht darstellbar sind?
Bei mir ist die Item-Variable gerade mit 8578.35 belegt, was dem Füllstand in Litern entspricht.
Kann man die Werte evtl. formatieren/umrechnen z.B. in Kubikmeter oder gibt es einen anderen Trick, dass auch hierfür ein Graph gezeichnet wird?
Besten Dank und Gruß – Alex
Lukas · 8. November 2021 um 08:02
Hallo Alex,
danke für deinen Besuch bei mir im Blog.
OpenHAB sollte keine Probleme mit der Darstellung größerer Zahlen haben. Jedenfalls wäre mir das neu. Was du allerdings schauen kannst ist, ob es im Log einen Fehler gegeben hat. Wenn du keine Daten ausgegeben bekommst, deutet vieles darauf hin.
Umrechnen kannst du natürlich auch. Ich habe mir dafür immer eigene Items erstellt und diese mit einem Skript befüllt. Dazu habe ich dann den Wert genommen, umgerechnet und ins neue Item geschrieben. Dieses Item wurde dann gespeichert.
Infos dazu findest du hier: https://www.openhab.org/docs/configuration/rules-dsl.html
Beste Grüße
Alex · 8. November 2021 um 23:38
Hallo Lukas,
vielen Dank für deine schnelle Rückmeldung. Ich vermute fast, dass dich mein Openhab gehört hat, denn nach einem Neustart ging es plötzlich und er stellt auch Diagramme mit großen zahlen dar.
Das mit der Umrechnng werde ich mir die Tage mal anschauen, wenn ich etwas mehr Zeit zum Basteln habe.
Nochmals Dank + Grüße – Alex
Lukas · 9. November 2021 um 10:06
Hallo Alex,
schön, dass es doch so schnell geklappt hat. Manchmal muss man der Technik eben doch mal gut zureden. 😉
Beste Grüße
Malte · 12. Januar 2021 um 08:25
Großartig grundsätzlich. Hab es eben auch einmal hinbekommen. Dann habe ich versucht in den einzelnen Raumframes die Graphen pro Raumthermostat darzustellen.
Aber irgendwie will er die Zeitbuttons nicht mehr anzeigen.
Definiert in einer Items Datei sind jetzt 4 Number Items (PeriodTempWohnzimmer, Kuecher etc.), die habe ich auch in jedem Graphen hinterlegt. Aber irgendwie will das nicht mehr….Im Übrigen hat die Anzeige der Temperatur Items von AVM nicht mehr funktioniert, wenn dieses Item in der selben Datei wie die AVM Items lag.
Malte · 12. Januar 2021 um 08:36
OK…ich bin doof….hab den Item Typ Number beim Neuanlegen vergessen ….*mitderHandandieStirnschlagen“
Aber könntest du mir auch sagen, wie ich beispielsweise 4 verschiedene Temperaturen in einem Graphen darstellen kann?
Lukas · 12. Januar 2021 um 09:28
Hallo Malte,
großartig erstmal, dass du den Fehler so schnell gefunden hast! Ich sitze da manchmal deutlich länger davor 😉
Du bekommst vier Datenpunkte in einen Graphen, indem du eine Gruppe bildest. In diesem Gruppe steckst du alle Items, die du gerne in einem Graphen haben möchtest. Dann kannst du dir diese Gruppe anzeigen lassen.
Mehr Infos dazu gibt es auch hier: https://www.openhab.org/docs/configuration/items.html#derive-group-state-from-member-items
Beste Grüße!
Malte · 13. Januar 2021 um 08:15
Hallo Lukas,
ausprobiert, ein wenig hin und her gewurschtelt und es funktioniert!
Ich habe etwas zu kompliziert gedacht. Falls das jemand auch möchte, einfach die Items die oben in er persistence abgefragt werden bei ihrer Definition einer Gruppe zuordnen und diese auf der Sitemap ausgeben. läuft!
Danke!
Lukas · 13. Januar 2021 um 08:23
Hey Malte,
gut, dass es bei dir geklappt hat. Ich persönlich bin zur Visualisierung auf Grafana umgestiegen. Dort gibt es in meinen Augen bessere Funktionen und die Grafiken sind durchaus informativer.
Florian · 15. April 2020 um 22:06
Vielen Dank für die Interessanten Artikel.
Ich habe eine Frage dazu.
Wo / wie ist der item „PeriodHum“ hinterlegt / definiert.
Ich habe das Problem, das die Charts alle untereinander dargestellt werden und ich im Log die Fehlermeldung „Cannot retrieve item ‚PeriodHum‘ for widget org.eclipse.smarthome.model.sitemap.sitemap.Switch“ bekomme.
Florian · 15. April 2020 um 22:15
Fehler gefunden 🙂
Lukas · 16. April 2020 um 07:50
Hallo Florian,
da war ich wohl etwas zu langsam! 😉
Schön, dass du den Fehler gefunden hast. viel Spaß mit den Charts und danke für deinen Besuch im Blog. 🙂
Tom · 11. Juni 2020 um 23:50
Wo war der Fehler? Wo ist PeridHum hinterlegt/definiert?
Lukas · 12. Juni 2020 um 00:17
Hallo Tom,
entschuldige, das Item habe ich vergessen im Beitrag anzugeben. Du kannst PeriodHum in jeder Items-Datei anlegen, wo du möchtest.
Definiere dazu bitte folgendes:
Number PeriodHum
Danach sollte es ohne Probleme funktionieren.
Ich habe es im Beitrag entsprechend ergänzt. Viel Erfolg bei der Umsetzung! 🙂
Tom · 13. Juni 2020 um 10:57
Danke. Das File PeriodHum.item hatte in /etc/openhab2/items angelegt. Leider ging es nicht. Dann habe ich das Item „PeriodHum“ in PaperUI erzeugt (type Number) und es funktioniert.
Lukas · 13. Juni 2020 um 11:29
Hallo Tom,
ja, die Datei müsste eigentlich PeriodHum.items heißen. Ohne das S am Ende erkennt OpenHAB diese Datei nicht als Items-Datei.
Über die PaperUI kannst du es aber natürlich auch erstellen, das wirkt sich nicht auf die Funktionsweise aus.
AVM-Thermostate mit OpenHAB 2.1 - Hobbyblogging · 25. September 2019 um 20:28
[…] Wie du übrigens deine Temperaturdaten visualisieren kannst, zeige ich dir im Beitrag über die Visualisierung von Daten in OpenHab. […]
Internetgeschwindigkeit überwachen im Smart Home - Hobbyblogging · 4. November 2018 um 16:48
[…] du meinen Blog verfolgst hast du sicher festgestellt, dass das Thema Charts in OpenHab für mich an Bedeutung gewonnen hat. Genutzt habe ich dieses für die Aufzeichnung von Temperaturen […]
Optimiere deinen Energieverbrauch mit Smart Home Daten · 19. September 2018 um 11:17
[…] Beitrag Datenvisualisierung mit Openhab erkläre ich dir, wie du in deinem Smart Home Statistiken einrichten kannst und das mit nur wenigen […]