In meinem letzten Beitrag zu ioBroker habe ich dir erklärt, wie du Geräte in das System einbinden kannst. Dort habe ich mir als Beispiel den Adapter des Deutschen Wetterdiensts herausgesucht, da dieser in seinen Einstellungsmöglichkeiten recht kompakt ist und damit als Beispiel gut geeignet scheint.
Dieser Beitrag soll dir nun zeigen, wie du basierend auf diesem Adapter eigene Regeln erstellen kannst und deinem Zuhause echte Intelligenz verpasst!
Wenn du meinen Beitrag zur Installation von Geräten noch nicht gesehen hast, dann musst du dort vorher unbedingt vorbeischauen. Außerdem möchte ich dir meine Grundlagen zum Thema ioBroker empfehlen. Dort habe ich dir den Aufbau erklärt und gezeigt, wie es bei ioBroker unter der Haube aussieht.
Was wir in diesem Beitrag umsetzen
Heute möchte ich gerne mit dir die Daten aus dem Adapter vom Deutschen Wetterdienst auswerten und eine interne Variable befüllen.
Das Beispiel klingt sehr banal, ist jedoch ein Ausgangspunkt für komplexere Regeln mit deinem ioBroker. Ich habe mir dieses Beispiel ausgesucht, weil sich hierbei sehr schön erklären lässt, was es für unterschiedliche Variablen gibt und wie du die Daten dieser Variablen nutzen kannst.
Wir erstellen gemeinsam ein Blockly-Skript und ich werde dir dieses auch später als Grafik in den Beitrag einfügen. Damit hast du dann den besten Überblick über das, was wir jetzt gleich tun werden.
Die Regel, welche wir gleich erstellen, kannst du natürlich auch nach deinen Wünschen erweitern. Wenn du statt einer internen Variable lieber eine Nachricht über Telegram versenden möchtest, musst du dafür nur einen Teil des Codes austauschen. Das wir zwar nicht Bestandteil in diesem Beitrag sein, funktioniert jedoch ziemlich einfach.
Ich möchte nochmal darauf hinweisen, dass du für die Umsetzung dieser Regel unbedingt bereits den Adapter des Deutschen Wetterdiensts eingerichtet haben musst. Wenn das noch nicht der Fall sein sollte, dann lies dir bitte diesen Beitrag vorher durch.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Was sind globale Variablen?
Wenn du dir eine Regel baust, dann wünschst du dir vielleicht manchmal, dass ein bestimmter Wert oder Zustand auch nach der Ausführung noch erhalten bleibt. Das bedeutet, wenn deine Regel nochmal von vorne beginnt, soll ioBroker bereits wissen welcher Wert gesetzt ist.
Da Variablen innerhalb einer Regel jedoch nur von kurzer Dauer sind, also nach der Ausführung gelöscht werden, muss etwas Beständigeres her. Beständig bedeutet in diesem Kontext übrigens nur, dass der Wert auch nach der Ausführung der Regel erhalten bleibt, nicht aber bei einem Neustart. Möchtest du einen Wert auch über einen Neustart hinweg speichern, musst du diese Daten in einen sogenannten nicht-flüchtigen Speicher ablegen. Das sind in der Regel Datenbanken, die mit ioBroker zusammenarbeiten.
Merke: Man unterscheidet zwischen lokalen Variablen innerhalb eines Skripts bzw. einer Regel und globalen Variablen, die über das gesamte System verfügbar sind. Dadurch können auch andere Regeln auf diese Variablen zugreifen und die Daten weiterverarbeiten.
Lass uns loslegen!
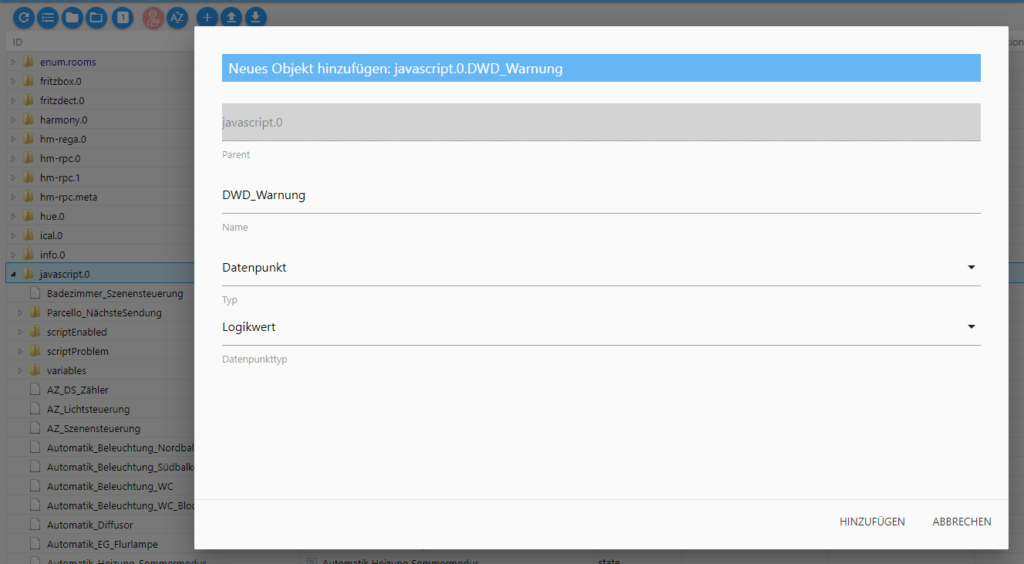
Wir navigieren zuerst in die Objekte und suchen uns dort den Ordner userdata.0 heraus (in meinem Beispiel läuft das leider noch unter javascript.0 – ersetze das bitte). Diesen musst du anklicken und im Anschluss daran in der Navigation oben auf das Plus klicken. Dadurch erhältst du ein neues Fenster, in dem du den Namen der Variable eingibst, die du erstellen möchtest. Ich habe meine Variable DWD_Warnung genannt.
Die Variable ist ein Datenpunkt und enthält einen Logikwert. Ein Logikwert ist ein Wert, der entweder wahr oder falsch sein kann. Entwickler kennen das unter dem Namen boolscher Wert (true / false).
Nach dem Speichern leitet dich ioBroker auf die Konfiguration deines Datenpunkts weiter. Hier musst du nichts einstellen und kannst die Konfiguration über Abbrechen schließen.
Das Skript
Nun navigieren wir in den Bereich Skripte, wo wir unser Blockly-Skript erstellen werden.
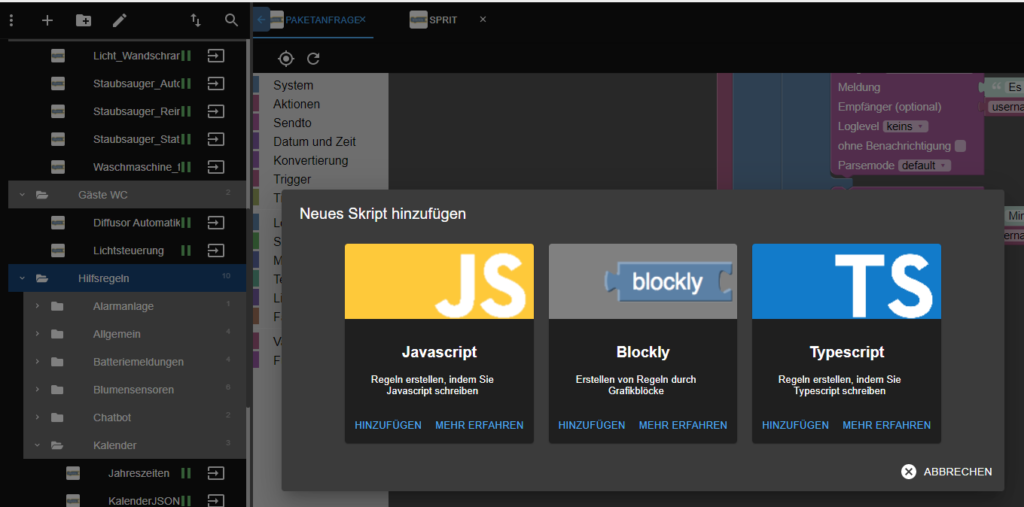
Klicke oben auf das Plus, wodurch sich der Dialog Neues Skript hinzufügen öffnet. An dieser Stelle hast du die Wahl zwischen JavaScript, Blockly und TypeScript. Als noch unerfahrener Nutzer ist es empfehlenswert, Blockly auszuwählen.
Bei Blockly handelt es sich um ein Tool, das dir bei der Erstellung deiner Skripte hilft. Du kannst auf einfache Art und Weise deine Logik zusammenbauen, ohne dass du hierfür selbst Codezeilen schreiben musst.
Nun musst du einen Namen für dein Skript vergeben. Ich nenne es DWD_Warnung, damit ich dieses Skript meiner Variable zuordnen kann. Das Feld Mappe kannst du vorerst unbeachtet lassen.
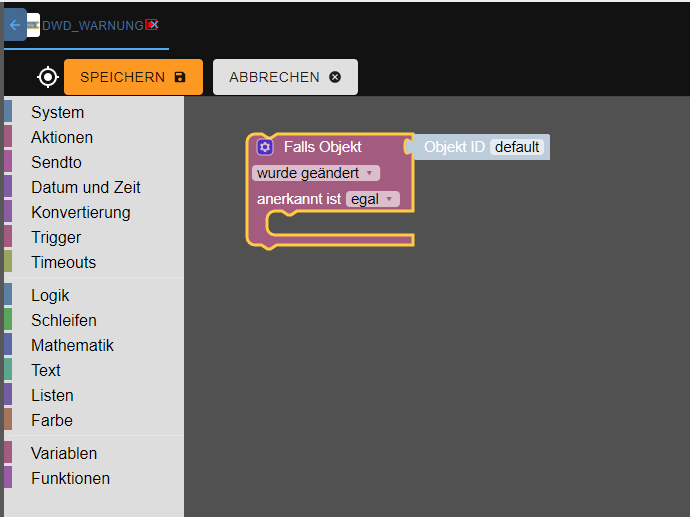
Jetzt kommst du in den Editor, in dem wir beginnen können das Skript zu erstellen. Wir wählen zu Beginn Trigger aus und ziehen den ersten Trigger in unseren Arbeitsbereich.
Ein Trigger ist ein Auslöser und startet den Durchlauf eines bestimmten Skripts in deinem System. Dabei kann ein Trigger entweder eine bestimmte Uhrzeit oder die Änderung des Zustands einer Variable bzw. eines Datenpunkts sein.
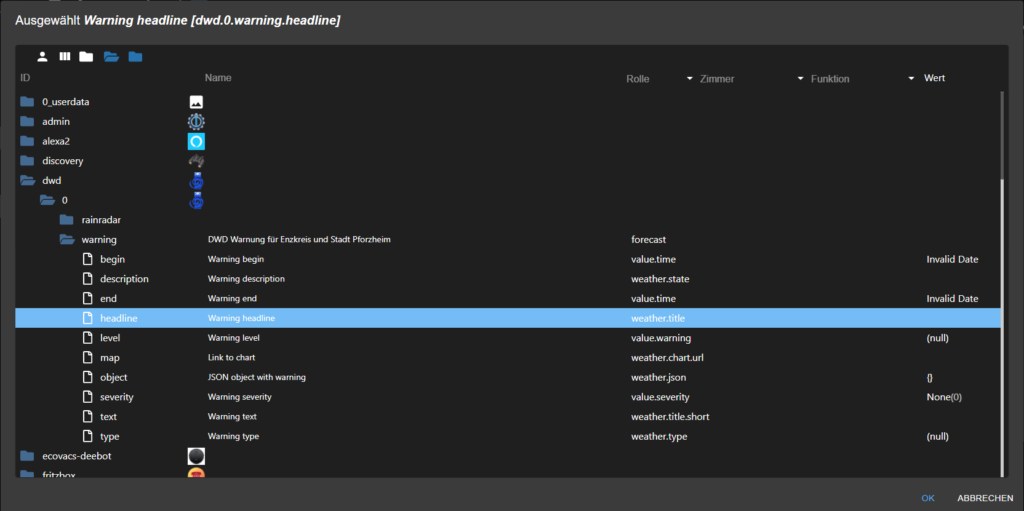
Für unser Beispiel nutzen wir die Möglichkeit, dass das Skript bei der Veränderung einer Variable gestartet wird. Dazu wählen wir als Objekt ID einen Datenpunkt aus dem DWD-Adapter. Die Auswahl kannst du starten, indem du auf das Wort default neben Objekt ID klickst.
Bestätige unten rechts deine Auswahl. Nun steht anstatt default der Name deiner Variable im Trigger.
Ich habe mich für den Datenpunkt Headline entschieden, da dieser bei einer aktiven Warnung immer ausgefüllt ist.
Der Anweisungsteil
Nun machen wir weiter mit der eigentlichen Anweisung für unser Skript. Bislang haben wir ioBroker nur mitgeteilt, dass dieses Skript bei der Änderung der Headline seine Arbeit aufnehmen soll. Wir müssen allerdings auch noch mitteilen, was bei der Ausführung genau passieren soll.
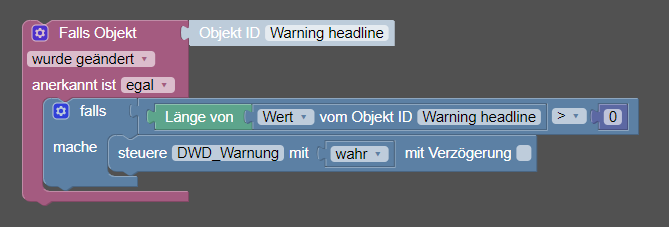
Dazu wählen wir aus dem Bereich Logik den Baustein falls … mache aus. Als Bedingung geben wir an, dass der Wert des Datenpunkts nicht leer sein darf. Hierzu müssen wir erneut in den Bereich Logik navigieren und uns den zweiten Baustein von oben herausnehmen. Dieser vergleicht zwei Werte miteinander.
Als nächstes nehmen wir aus dem Bereich Text den Baustein Länge von und setzen diesen in den linken Teil des Vergleichs ein. Wir ändern das Gleichzeichen zu einem Größer-Zeichen und setzen rechts davon aus dem Bereich Mathematik die Zahl 0 ein.
Wenn das geschafft ist, kommen wir zur eigentlichen Anweisung des Skripts. Hierfür bedienen wir uns im Bereich System dem Baustein Steuere Object ID mit … und setzen diesen in den Bereich Mache.
Hier müssen wir nun für Object ID die Variable auswählen, die wir am Anfang in den Objekten erstellt haben. Das Vorgehen ist analog zur Auswahl der Objekt ID im Trigger des Skripts (siehe oben). Als Wert geben wir an, dass dieser Datenpunkt auf wahr gesetzt werden soll. Diesen Baustein entnehmen wir dem Bereich Logik.
Nun der umgekehrte Fall
Damit unsere globale Variable auch wieder auf falsch gesetzt wird, sobald es keine Warnung mehr gibt, müssen wir diese Regel nun umkehren.
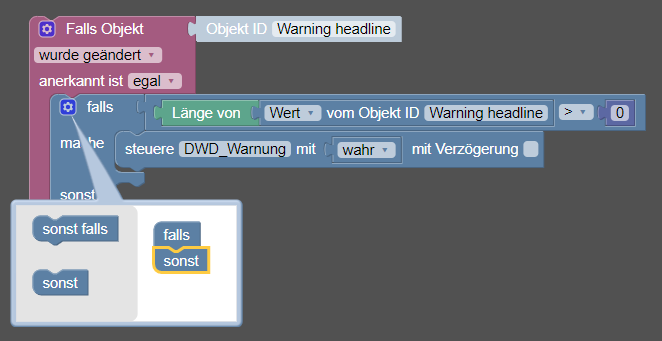
Dazu bedienen wir uns der Möglichkeit, einen Sonst-Bereich hinzuzufügen.
Um dieses Fenster zu öffnen, klickst du auf das Zahnrädchen neben dem Falls und ziehst von der linken Seite das Sonst nach rechts unter das Falls. Klicke dann erneut auf das Zahnrädchen, um das Fenster zu schließen.
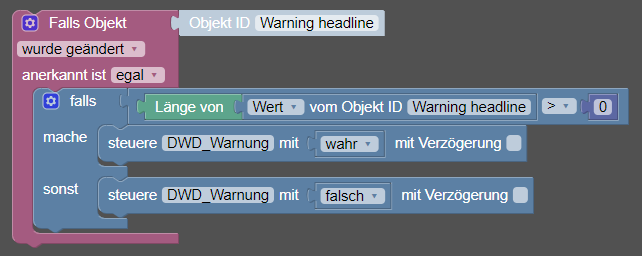
Jetzt kannst du den umgekehrten Fall hinzufügen und die globale Variable auf falsch setzen, sobald es keine Warnung mehr gibt.
Dazu fügen wir wieder eine Steuerung ein und setzen den Wert statt auf wahr einfach nur auf falsch. Schon erledigt!
Jetzt musst du dein Skript mit dem Button Speichern noch sichern, damit deine Änderungen nicht verloren gehen.
Um dein Skript nun an den Start zu bringen musst du es noch starten. In ioBroker läuft jedes Skript getrennt voneinander und kann so auch einzeln gestoppt und neu gestartet werden. Das macht das System insgesamt flexibler.
Links findest du eine Auflistung deiner Regeln. Klicke hier auf das rote Play-Zeichen, um deine Regel zu starten. Sobald dein Skript läuft, siehst du dort ein grünes Pause-Symbol. Wenn du dieses anklickst, ist dein Skript inaktiv und wird nicht weiter ausgeführt.
Jetzt bist du dran!
Nach dieser kurzen Anleitung ist dir nun klar, wie du Skripte in deinem ioBroker umsetzen kannst. Damit lassen sich wunderbare Automationen erstellen, die dein Zuhause aufwerten. Sei ruhig etwas mutig und probiere dich aus.
Welche Bereiche hast du in deinem Zuhause vor zu automatisieren? Und welches Skript würdest du dir für dein Smart Home wünschen?
Über deine Ideen und eine Inspiration für andere Leser würde ich mir wirklich sehr freuen. Vielleicht entwickeln wir ja gemeinsam deine neuste Regel für dein voll automatisches Zuhause? Hast du Lust drauf?








4 Kommentare
Klaus · 1. Mai 2023 um 22:27
Seit 14 Tagen betreibe ich jetzt den ioBroker, den mir mein Sohn für seinen „alten Herrn“ auf einem Intel NUC eingerichtet hat. Um in die Thematik einzusteigen und das vorhandene HomeMatic-System einzubinden habe ich damit begonnen, im Netz nach entsprechenden Fachbeiträgen zu suchen.
Ich stieß dabei auf diese „Lukas-Serie“ und wollte gemäß der ausführlichen Beschreibung den Schritt nachvollziehen, den Deutschen Wetterdienst als Test in meine ersten Visualisierungsversuche zu integrieren. Leider stieß ich unerwartet an – bisher – zwei Grenzen:
1. Der javascript.0 Ordner war nicht installiert
Die Hoffnung, durch den anschließend geladenen Adapter weiterkommen zu können, wurde allerdings zerstört: das Pluszeichen, das ich anklicken sollte, ist grau dargestellt. Die Erklärung folgte durch diesen Hinweis: „Nicht-Experten dürfen neue Objekte nur in „0_userdatat.0“ oder als „alias.0“ erstellen.
Eine Variable „DWD_Warnung“ habe ich dann unter userdata abgelegt, aber kein neues Fenster erhalten.
Im Betrag heißt es weiter: „Nun navigieren wir in den Bereich Skripte, wo …“. Hier entsteht für mich die zweite Hürde:
2. Wie erreiche ich den Blockly-Teil (übrigens mit „l“ vor dem y)? Im ioBroker? Im VIS-Editor?
Im VIS-Editor öffnet sich unter „Scripte“ nur das Fenster, in das ich zeilenweise Programmcode eingeben müsste.
Gruß Klaus
Lukas · 2. Mai 2023 um 08:26
Hallo Klaus,
die Warnung des ioBrokers ist richtig. Datenpunkte sollten in der Regel unter 0_userdata abgelegt werden. Das habe ich auch in einem anderen Beitrag nochmals aufgegriffen und genauer erklärt.
Kurzer Hintergrund: Wenn ich die Instanz für Javascript 0 lösche, sind auch alle Datenpunkte weg. Außerdem gehören die Datenpunkte nicht der Instanz, sondern dem Nutzer.
Den Bereich Skripte findest du links im Menü von deinem ioBroker in der Admin-Oberfläche. Eventuell musst du diesen Menüpunkt noch freischalten, indem du im Menü links ganz unten auf den Stift klickst und dort ein Häkchen bei Skripte setzt. Dann kannst du dort deine Automationen erstellen.
Smarte Grüße
Mick · 16. Oktober 2022 um 18:55
Supereinfach erklärt. Vielen Dank. Darauf kann man aufbauen.
Lukas · 16. Oktober 2022 um 19:26
Hallo Mick,
danke für das positive Feedback! 🙂
Smarte Grüße