Vor rund 6 Monaten habe ich dir in meinem Blog den SONOFF iHost vorgestellt. Dabei handelt es sich um eine Steuerzentrale für das Smart Home, die einen starken Fokus auf Erweiterbarkeit und lokale Verarbeitung legt. In gewisser Weise ist sie damit ideal geeignet für all diejenigen, die sich vom Internet ein Stück weit unabhängig machen wollen.
In meinem eigenen Smart Home habe ich für den Einsatz des SONOFF iHost einen eigenen Einsatzzweck gesucht. Wobei gesucht jetzt nicht bedeutet, dass ich so lange durch die Wohnung gelaufen bin, bis ich etwas gefunden habe. Ich habe mir viel mehr überlegt, wo der Einsatz in meinem Fall einen Sinn ergibt und bin tatsächlich fündig geworden.
Das einzige Manko an der Sache war, dass der iHost nicht per Adapter mit meinem ioBroker kommuniziert. Wie du allerdings vielleicht schon weißt, lege ich genau darauf großen Wert. Denn in meinem ioBroker laufen alle Geräte aus dem Smart Home zusammen und werden von dort aus gesteuert. So kann ich übergreifende Logiken bauen, habe alle Daten an einem zentralen Ort und kann wirklich über das eigene Smart Home herrschen.
Blicken wir also in diesem Artikel nun mal darauf, wie ich den SONOFF iHost mit ioBroker vernetzen konnte und was mir das ganze Projekt nun eigentlich gebracht hat.
Wenn du mehr zum SONOFF iHost wissen möchtest, dann empfehle ich dir den verlinkten Artikel. Dort findest du grundlegende Informationen und ich zeige dir, was diese Smart Home Zentrale alles kann.

Mein Einsatz von SONOFF-Komponenten
Schon vor einigen Monaten wurde mir der SONOFF Präsenzmelder zum Testen zur Verfügung gestellt. Dabei gab es jedoch bei mir zumindest immer mal Kommunikationsschwierigkeiten mit dem Amazon Echo. Nachdem der iHost in meinem Smart Home Einzug erhielt, wollte ich der ganzen Sache aber nochmal eine völlig neue Chance bieten. Denn wenn es mit dem herstellereigenen Produkt nichts wird, wie denn dann?
Ich habe also den Präsenzmelder mit dem iHost verbunden und in meinem Badezimmer angebracht. In diesem Raum brauche ich keine große Unterscheidung in Bereiche, sondern kann sehr bequem mit einem einzigen Sensor arbeiten, der den kompletten Raum im Blick behält. Die Integration war ohne Probleme möglich und die Daten sind auch ziemlich schnell zwischen iHost und Präsenzmelder ausgetauscht worden.
Nach diesem Erfolgserlebnis war es mir wichtig, eine mögliche Integration in mein Smart Home zu checken. Von Haus aus wandern erstmal keine Daten zwischen iHost und anderen Systemen. Stattdessen wird voll auf Erweiterungen gesetzt, die über eine normale Anwendung hinaus Zusatzfunktionen bieten können. Eine davon ist Node-RED. Mit Node-RED soll es in der Theorie zumindest möglich sein, dass Daten an ein anderes System gesendet werden können.
Was ist Node-RED?
Damit du mir nun im weiteren Verlauf besser folgen kannst, will ich dir noch ganz kurz umreißen, was Node-RED denn eigentlich ist.
Bei Node-RED handelt es sich um ein Tool für die Programmierung. Das Ziel ist es, Hardware, Schnittstellen und Online-Dienste in einem neuen und interessanten Weg zusammenzubringen. Dazu bringt das Tool einen browserbasierten Editor mit sich, der die Erstellung von Verbindungen sehr einfach gestalten soll (Quelle: Offizielle Website).
Lauffähig ist Node-RED auf allen Geräten, die auch Node.js ausführen können. Es gelten also im Kern ähnliche Anforderungen wie auch schon für den ioBroker. Außerdem kann Node-RED mit über 225.000 Modulen erweitert werden (Quelle: Offizielle Website).
Ganz interessant für dich dürfte dabei auch sein, dass die sogenannten Flows als JSON-Dateien miteinander geteilt werden können. Es ist also ziemlich einfach einen Flow auf GitHub zu veröffentlichen, um ihn mit anderen zu teilen. Auf der offiziellen Seite wird das als Social Development bezeichnet.
Unter einem Flow verstehst du dabei ein vollständiges Skript, das eine Teilaufgabe in einem gesamten System übernimmt. Ein Flow kann also zum Beispiel das Skript sein, welches dir am Morgen die Kaffeemaschine pünktlich um 8 Uhr einschaltet.
Node-RED mit dem SONOFF iHost
SONOFF bietet mit seinem iHost von Haus aus die Möglichkeit, dass Container in Docker in Betrieb genommen werden können. Dabei musst du noch nicht einmal viel zu tief in die Materie einsteigen, um den Einsatz zu koordinieren. Es genügt, wenn du über eine ausreichend große Speicherkarte verfügst und dich ein wenig mit dem iHost auseinandersetzt.
Dabei arbeitet der iHost mit dem Docker-Hub insofern zusammen, dass du bereitgestellte Images herunterladen und verwenden kannst. Unter anderem auch eines für Node-RED, welches dir dann einen eigenen Container erstellt. Innerhalb des Systems werden diese Container dann als Add-Ons bezeichnet. Was ja im Kern auch nicht falsch ist.
Nach der Installation kannst du über die Web UI in deinem iHost den webbasierten Editor von Node-RED nutzen, um Flows zu erstellen. Dabei kann Node-RED über eine Schnittstelle auf Geräte in deinem iHost zugreifen, sofern du den Zugriff erlaubst. Damit lassen sich dann entweder im iHost selbst komplexere Automationen erstellen oder Verbindungen zu anderen Systemen schaffen.
Ich habe die Erweiterung so genutzt, dass ich nun über Node-RED eine Verbindung zwischen den Geräten auf dem iHost und ioBroker schaffe. So kann ich entweder Daten aus dem ioBroker abrufen und in Node-RED auf dem iHost weiterverarbeiten oder ich übergebe Informationen an ioBroker, die direkt aus dem iHost stammen. Node-RED ist an sich für mich nur eine Brücke zwischen diesen beiden Systemen.
Node-RED auf dem iHost installieren
Nachdem du eine ausreichend große Speicherkarte in deinen iHost eingesetzt hast, musst du sie gegebenenfalls noch formatieren lassen. Der iHost sagt dir Bescheid, sofern das gebraucht wird. Wenn dieser Prozess abgeschlossen ist, kannst du eigene Docker-Container auf dem iHost betreiben.
Um nun also Node-RED als Container zu installieren, navigierst du im Menü des iHosts auf der linken Seite zum Bereich Docker. Dort werden dir verschiedene Erweiterungen vorgeschlagen. In meinem Fall ist das Add-On nodered/node-red bereits installiert, zuvor wurde es mir aber auch direkt vorgeschlagen.
Die Installation ist mit einem Klick erledigt und es taucht dann auf der linken Seite neben dem Menü in deiner Add-On-Liste der Container nodered/node-red auf. Wenn du diesen anklickst, dann öffnet sich automatisch die Web UI, in der du deine Flows anlegen kannst. Oben rechts hast du außerdem die Möglichkeit, die UI in einem neuen Fenster anzeigen zu lassen, den Container zu pausieren, ihn neu zu starten oder auch zu löschen. Diese Oberfläche ist also die Verwaltung deiner Container auf dem iHost.
Du siehst also, dass die Nutzung von Docker-Containern auf dem iHost sehr einfach gelöst ist und es damit auch Einsteigern ermöglicht, sich mit diesem Thema zu beschäftigen.

Du kannst grundsätzlich mehrere Container auf dem iHost betreiben. Allerdings unterliegt er einer Kapazitätsgrenze, die sich aus dem vorhandenen Arbeitsspeicher und dem Prozessor ergibt. Behalte daher die Werte gut im Auge, um zu entscheiden, wann du an das Limit kommst und alte Container verwirfst.
Container auf dem iHost verwalten
Um deine Container auf dem iHost zu verwalten, navigierst du in den gewünschten Container. Neben der Web UI hast du dort die Möglichkeit, auf den Tab Info zu klicken.
Innerhalb des Informations-Tabs findest du Informationen zur installierten Version. Unter diesen Informationen befinden sich in meiner Ansicht:
- Version
- Add-On-ID
- Erstellungsdatum
- Größe
- Port
- Netzwerk
- CPU-Nutzung
- RAM-Nutzung
- Volume
- Umgebungsvariablen
Du hast außerdem in der Ansicht rechts die Möglichkeit, den Container auf eine neuere Version zu aktualisieren, sobald Updates für dieses Image zur Verfügung stehen. In meinem Fall siehst du das klar gekennzeichnet mit dem roten Punkt und einem zugehörigen Text.
Die Grundfunktionen wie das Öffnen in einem neuen Fenster, das Pausieren und Neustarten des Containers sowie das Löschen findest du noch weiter oben, ebenfalls auf der rechten Seite des Bildschirms. Viel mehr musst du mit diesem Container auf dem iHost selbst nicht machen. Die Nutzung ist sehr schmal gehalten und daher auch für Einsteiger sehr einfach zu handhaben.
Über das Tab Log findest du Protokolleinträge im System-Log. Dort hast du noch einen etwas tieferen Einblick in die Funktionsweise und möglicherweise Probleme in der Nutzung. In der Regel brauchst du das Log allerdings selten bis gar nicht.
Die Verbindung zum ioBroker
Um nun eine Verbindung zwischen dem Node-RED auf dem iHost und deinem ioBroker herzustellen, erstellst du einen neuen Flow. Die Ansicht mag am Anfang vielleicht etwas gewöhnungsbedürftig sein, du wirst dich jedoch schnell einfinden. Ich kann dir nur den Tipp geben, dass du einfach ein wenig herum probierst, um dich mit der Arbeitsweise vertraut zu machen.
In Node-RED selbst hast du dann die Möglichkeit, die Informationen über MQTT oder eine Schnittstelle an den ioBroker zu liefern. Wenn du auf MQTT zurückgreifen willst, musst du einen Broker parat haben. Ich habe in meinem Smart Home dafür in meinem Homelab einen Mosquitto-Server installiert, der unabhängig von ioBroker und anderen Softwarelösungen arbeitet. Alle notwendigen Systeme können Informationen daraus abgreifen oder eigene Informationen einstellen.
Ich habe mich aus Gründen der Einfachheit in meinem Smart Home dazu entschieden, auf die Schnittstellen zurückzugreifen und kein MQTT zu verwenden. Dazu musst du allerdings im ioBroker noch einige Voraussetzungen erfüllen.
ioBroker vorbereiten
Damit die Verbindung zwischen Node-RED auf dem iHost und deinem ioBroker problemlos funktioniert, müssen zwei Voraussetzungen erfüllt sein. Einerseits brauchst du einen Datenpunkt, in den die Informationen später fließen können. Ich habe mir dazu einen Datenpunkt unter dem Ordner userdata erstellt und ihn entsprechend benannt.
Außerdem brauchst du den Adapter SimpleAPI. Mit diesem Adapter wird eine Schnittstelle zur Verfügung gestellt, die sowohl Schreib- als auch Leseoperationen unterstützt. Auf der verlinkten GitHub-Seite findest du die notwendigen Informationen. Im weiteren Verlauf zeige ich dir aber auch, wie ich die Informationen rüber geschoben habe.
Sobald beide Voraussetzungen erfüllt sind, kannst du dir in Node-RED einen Flow bauen, der die Informationen verarbeitet.
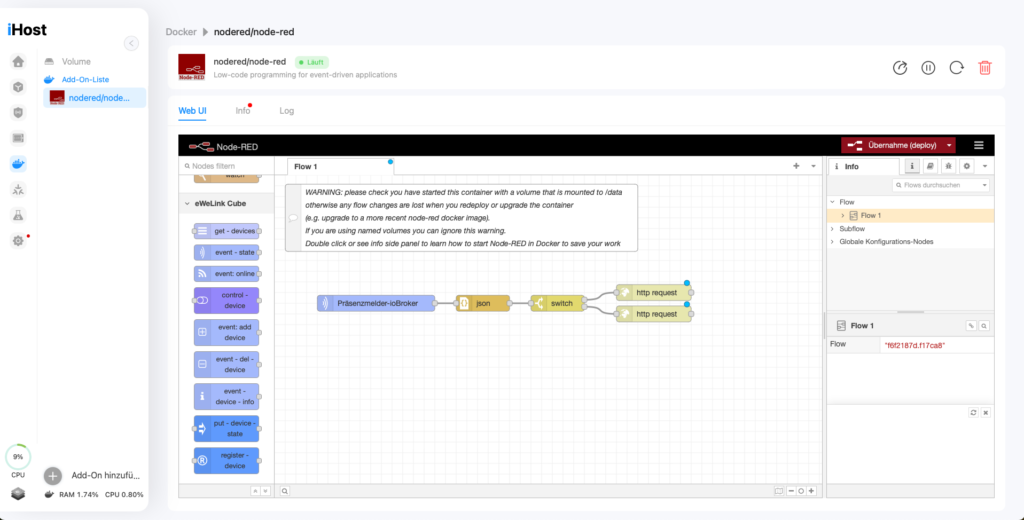
Der Node-RED Flow
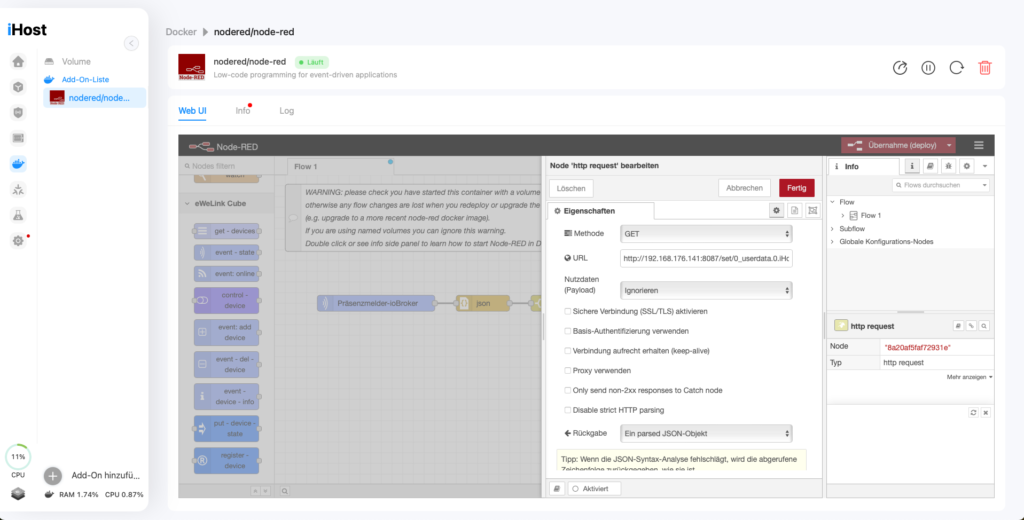
Der Node-RED Flow ist ziemlich simpel aufgebaut in meinem Fall. Ich überwache ausschließlich den Präsenzmelder und übergebe Änderungen am Status über einen Webrequest direkt an die SimpleAPI von ioBroker. Daraufhin wird der Datenpunkt verändert, worauf wieder eigene Skripte reagieren können.

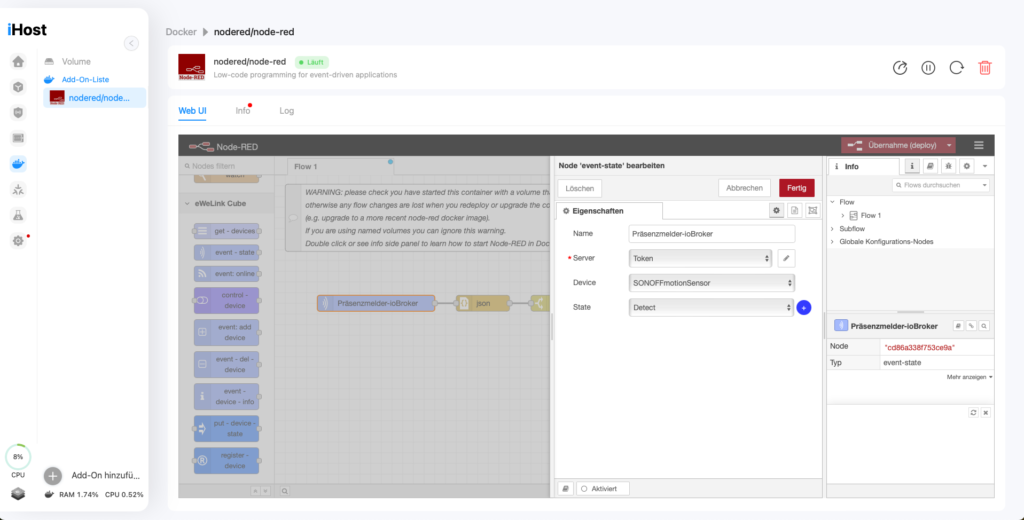
Hierzu habe ich mir im Node-RED zuerst den Node event – state genommen, welcher im Bereich eWeLink Cube zu finden ist. Diesem habe ich einen eigenen Namen gegeben und den Token vom Server abgerufen (neuen Typ API-Server hinzufügen). Um den Token abzurufen, wirst du einmal dazu aufgefordert, die Anmeldung am iHost zu bestätigen. Das geht bequem in der Weboberfläche. Im Anschluss daran habe ich das Gerät ausgewählt (in meinem Fall SONOFFmotionSensor) und den State Detect ausgewählt.

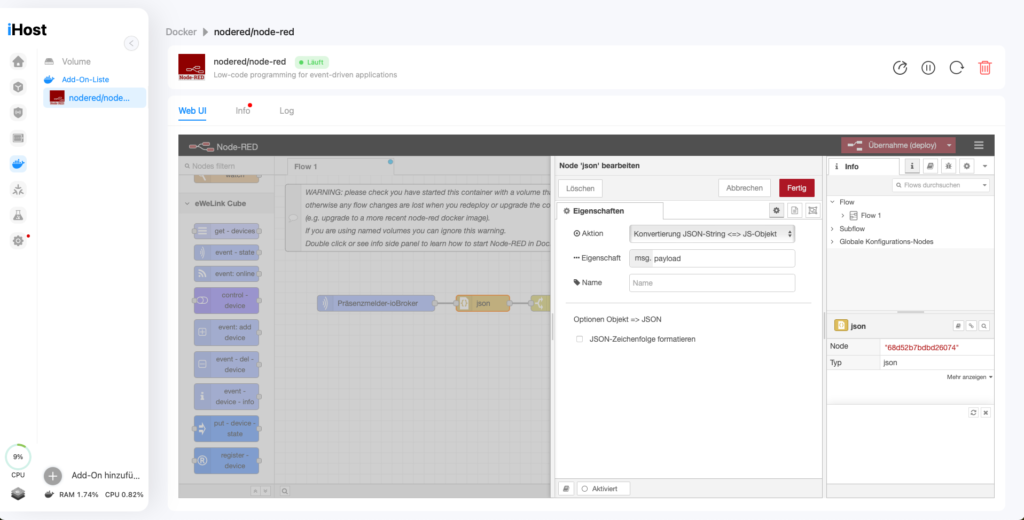
Der zweite Node in meinem Flow ist nun das json. Hier wählst du die Konvertierung eines JSON-Strings zu einem JS-Objekt aus auf der Eigenschaft msg.payload. Einen eigenen Namen habe ich hier nicht vergeben.

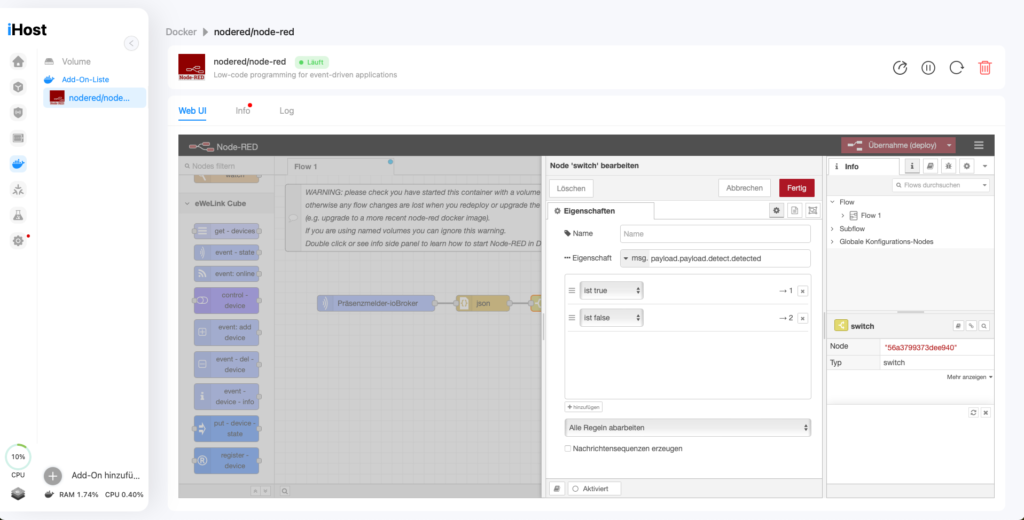
Danach folgt ein Switch. Denn der Präsenzmelder kann entweder etwas erkennen oder eben nicht. Es gibt also zwei Zustände, die du unterscheiden musst. Hierzu höre ich auf die Eigenschaft msg.payload.payload.detect.detected und unterscheide den Fall true oder false.

Daran anknüpfend gibt es dann einmal einen Request für den Fall true und einen für den Fall false. Beide richten sich an die ioBroker-Schnittstelle, jeweils nur mit unterschiedlichen Daten.
Fall true:
http://192.168.176.XXX:8087/set/0_userdata.0.iHost.Praesenzmelder?value=trueFall false:
http://192.168.176.XXX:8087/set/0_userdata.0.iHost.Praesenzmelder?value=false
Vergiss bitte nicht nach deinen Änderungen den roten Button in der oberen rechten Ecke „Übernahme (deploy)“ zu drücken. Ansonsten sind deine Änderungen verloren und du musst von vorne beginnen.

Tipp: Wenn du mal nicht weißt, welche die richtige JS-Eigenschaft ist, in der die Informationen stehen, kannst du den Node debug verwenden. Er liefert dir zusätzliche Informationen in die Debug-Ausgabe, die du auf der rechten Seite unterhalb der Übernahme-Buttons findest.
Warum eine Integration?
Nun kommt vielleicht bei dir die Frage auf, warum ich den SONOFF iHost mit ioBroker vernetzen möchte. Und die Antwort auf die Frage ist so simpel, dass sie dich vielleicht gleich etwas schockiert: Weil ich es kann.
Nein, im Ernst.
SONOFF bietet durchaus interessante Komponenten in seinem Portfolio und ich schätze auch sehr den Preisunterschied zwischen SONOFF und anderen Herstellern. Der iHost ist eine tolle Ergänzung im Einsatz mit diesen Produkten und macht vieles in meinen Augen einfacher. Denn zum Beispiel hat die Integration des Präsenzmelders mit Amazons Alexa nicht so funktioniert, wie ich mir das vorgestellt habe. Mit dem iHost hingegen schon. Und das auch noch ohne Komplikationen.
Dennoch bleibt mein Smart Home auf Basis von ioBroker. Mit diesem System habe ich schon viele positive Erfahrungen gemacht, die ich sehr zu schätzen weiß. Außerdem zeigt sich auch an dieser Stelle wieder, dass das richtige System flexibel sein muss. Denn bei einem sehr starren System wäre eine solche Integration nicht möglich gewesen.
Der dritte Aspekt ist für mich persönlich, dass ich so mein Smart Home einfacher gestalten kann. Denn anstatt viele verschiedene Systeme, nutze ich primär ein einziges System. In diesem System laufen alle Geräte zusammen und können zentral automatisiert werden. So kann ich zum Beispiel Lampen von Philips mit dem Präsenzmelder von SONOFF koppeln. Auf ganz einfache Art und Weise.
Fazit
Du siehst anhand meines Artikels nun also, dass man Geräte mit ioBroker verbinden kann, die eigentlich nicht kompatibel sind. Oder genauer gesagt, für die es keinen eigenen Adapter gibt.
Ebenso hast du aber auch gesehen, dass das eigene Smart Home sehr flexibel sein muss und die richtige Basis enorm über den Spaß entscheiden kann. SONOFF geht mit seinem Produkt außerdem in meinen Augen den richtigen Weg. Denn anders als viele andere Hersteller hat man bei SONOFF verstanden, worauf es ankommt.
Einerseits ist eine lokale Verarbeitung der Daten wichtig, andererseits die Flexibilität für Anwender. So hat sich auch bei mir in den vergangenen Monaten gezeigt, dass ich mit meiner Kombination sehr gut fahre. Es gibt keine Probleme, die mich in meinem Smart Home mit dieser Lösung beeinträchtigen. Ich kann ganz einfach die Vorteile aus beiden Welten miteinander kombinieren und das ideale Smart Home schaffen.
Wenn du noch weitere coole Informationen, Projekte oder Einblicke in das Thema SONOFF und iHost hast, dann teile sie doch gerne unter diesem Beitrag in den Kommentaren und lass uns an deinen Erkenntnissen teilhaben. Und wer weiß, vielleicht inspirierst du mich ja sogar zu einem neuen Projekt in meinem vernetzten Zuhause. 😉



0 Kommentare