Google Analytics ist dein direktes Feedback!
Viele Websitebetreiber und Blogger beschäftigen sich mit Analysetools (meist Google Analytics), um ihre Leser besser verstehen zu können und anhand des Verhaltens ihre Website zu verbessern. Ich denke, du bist einer davon, denn dich scheint der Artikel zu interessieren.
Diese Tools messen dabei die Besucheranzahl, Sitzungsdauer, Absprungrate und noch viele weitere Dinge. Meist ist dies das einzig produktive Feedback, da deine Leser unter Umständen keine Fragebögen ausfüllen wollen und du beim direkten Nachfragen meist nur die Antwort bekommst, dass die Seite gut ist.
Warum? Weil sie dich nicht kritisieren wollen und daher ihre Meinung zurück halten. Klingt blöd? Ist aber die Wahrheit.
Doch es kommt nun vor, dass man sich die Frage stellt, wieso die Absprungrate so hoch und die Sitzungsdauer so niedrig ist, obwohl man positives Feedback bekommt.
Klar, es kann daran liegen, dass die Website wirklich nicht gut ist und die Leser sie beabsichtigt meiden, dir allerdings auch nicht ihre Meinung sagen möchten. Aber es kann auch noch ganz andere Faktoren haben. In diesem Beitrag möchte ich dir erzählen, wie ich die Messung durch Google Analytics verändert habe, um genauere Ergebnisse zu bekommen.
| Beim Verändern der Messung entstehen unter Umständen ganz andere Daten. Überlege dir daher, ob du eventuell eine neue Property in deinem Analytics-Konto anlegst, um die bestehenden Daten vorerst nicht zu verfälschen. |
Wieso du deine Messdaten anpassen solltest
In meinen Augen geht es beim Anpassen der Daten nicht darum, sie schöner zu gestalten als sie sind. Womöglich hast du bereits gute Werte und hast es gar nicht nötig, diese zu manipulieren. Und sind wir mal ehrlich, wenn du es nötig hättest die Daten zu manipulieren, dann solltest du eher an einer ganz anderen Stelle anfangen etwas zu ändern.
Doch du änderst das Verfahren nicht, um schönere Zahlen zu bekommen, du möchtest genauere Zahlen!
Wenn du weißt, wo deine Besucher aufhören zu lesen, dann weißt du auch, wo es langweilig wurde oder wo die Info gefunden wurde. Das kannst du dir zunutze machen und deine künftigen Beiträge entsprechend ausrichten.
Du siehst also, es geht um Verbesserung. Nicht um Manipulation.
Und am Schluss liegt es auch bei dir, ob du deine Absprungrate und deine Sitzungsdauer mit Hilfe meines Tipps neu berechnen lassen möchtest.
Aber fangen wir von vorne an. Ich möchte dich nicht gleich mit zu vielen Entscheidungen oder Möglichkeiten überfahren.
Der Google Tag Manager
Nachdem du schon Google Analytics – übrigens ein großartiges Produkt mit vielen Funktionen – kennengelernt hast, solltest du einen Blick auf den Google Tag Manager werfen. Der Tag Manager ergänzt Google Analytics um weitere Funktionen, die jedoch so umfangreich sein können, dass sie ausgelagert werden.
Er kann deine Analyse daher etwas verändern und gezielter auf dich anpassen. Denn von Haus aus liefert Analytics nicht alles, was vielleicht interessant sein kann für dich.
Google sagt zwar offiziell, dass der Tag Manager einfach ist, dem würde ich so ohne Weiteres jedoch nicht zustimmen. Es braucht durchaus einen Moment, bis man die Struktur versteht und genau weiß, wie man etwas einzurichten hat.
Google Tag Manager ist einfach und kostenlos, sodass Sie mehr Zeit und Geld für Ihre Marketing-Kampagnen aufwenden können. Sie verwalten Ihre Tags und konfigurieren Ihre mobilen Anwendungen über eine nutzerfreundliche Web-Oberfläche selbst, ohne dass Sie oder Ihre IT-Fachleute Code schreiben oder modifizieren müssen. (Quelle: Google)
Trotz aller Komplexität werde ich dich durch den Google Tag Manager führen und dir in meinem Praxistipp erklären, wie ich meine Analyse verändert habe. Du kannst den Tipp direkt für deine Seite übernehmen und deine Daten auf die gleiche Art und Weise anpassen.
Der erste Versuch – Absprung messen und Sitzungsdauer anpassen
Bevor ich auf die Scrolltiefe innerhalb des Google Tag Managers kam, habe ich eine andere Lösung ausprobiert.
Der Gedanke war der, dass beim Verlassen der Seite durch JavaScript ein Event ausgelöst wird. Das Event kann man über die Methode unload erfassen und verarbeiten. Doch ich war mir nicht ganz sicher ob dieses Event auch gilt, wenn man den Browser schließt, die Seite am Handy verlässt und so weiter.
Dennoch habe ich diese Methode getestet und sie funktioniert. Zufrieden war ich allerdings nicht so ganz damit. Denn nun konnte zwar messen, wie viele Personen durch dieses Ereignis abgesprungen sind, an den Zahlen hat sich jedoch nicht viel verändert.
Die Sitzungsdauer wollte ich verbessern, indem ich alle 15, 30, 45 und 60 Sekunden ein Event per JavaScript an Google senden lasse. Funktioniert, aber das Event wird eben auch ausgelöst, wenn man an der gleichen Stelle stehen bleibt. Das erzeugt wiederum Traffic, welcher völlig unnötig ist. Und ganz nebenbei bemerkt müsste man alle Events manuell anlegen für jeden Sekundenzwischenstand.
Warum die Scrolltiefe der bessere Weg ist
| Der erste Versuch war ganz nett. Aber so wirklich der Brüller war es nicht. Daher würde ich dir dringend raten, diese Lösung nicht einzusetzen und mit der Scrolltiefe zu arbeiten, die ich dir im nächsten Abschnitt vorstelle. Dort werde ich sie auch gemeinsam mit dir Schritt für Schritt einrichten. |
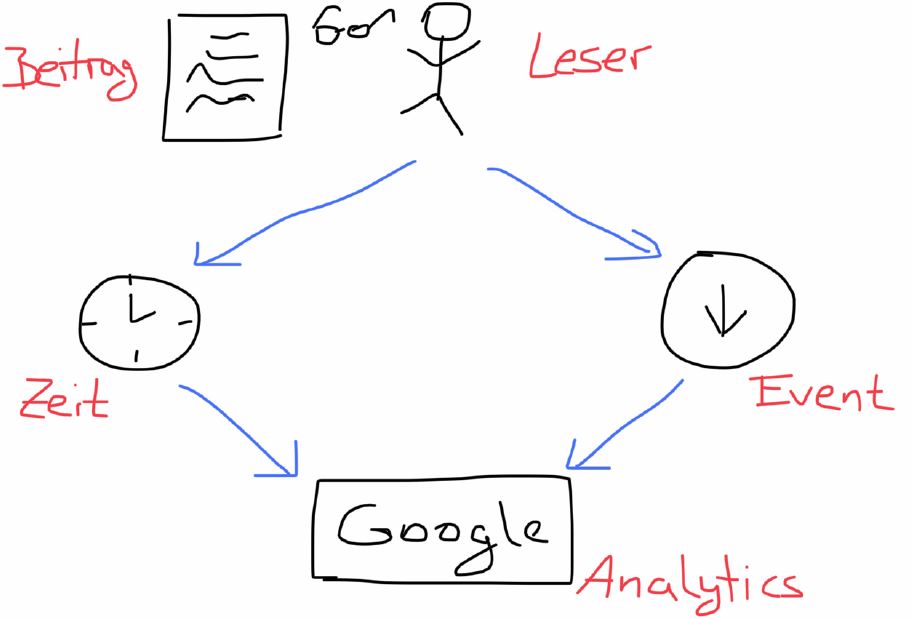
Wie ich dir gerade erklärt habe, waren die vorherigen Events zeitbasiert. Die Scrolltiefe hingegen ist eventbasiert und daher viel besser geeignet. Es wird nur Traffic erzeugt, wenn der Leser auch eine Interaktion ausführt. Das folgende Schaubild stellt den Unterschied grafisch dar.
Wie man erkennen kann, wird beim Event nur etwas zu Google gesendet, sofern das Event auch tatsächlich stattfand. Das bedeutet du bestimmst, was ein Event ist. Beispielsweise kannst du folgende Schritte definieren:
- 25 %
- 50 %
- 75 %
- 100 %
JavaScript teilt daraufhin deine Seite in die unterschiedlichen Bereiche auf und sendet eine Nachricht an Google, sobald man die einzelnen Schritte erreicht hat. Du kannst dann feststellen, wie tief der Benutzer gekommen ist und wie weit der Durchschnitt scrollt.
Unfassbar, oder?
Das Gute daran ist nun, dass ein Benutzer auch 10 Minuten bei 50 % stecken kann und das Event zu 75 % dennoch ankommen wird, sobald er weiter scrollt. Google kann dann auch erkennen, wie viel Zeit zwischen den Ereignissen liegt und rechnet auf Basis dieser Daten dann die Sitzungsdauer aus.
Würdest du das alles mit Hilfe meiner ersten Methode umsetzen, dann wäre nach 60 Sekunden Schluss mit der Messung und der Besucher würde daraufhin abgesprungen sein.
Wie die Absprungrate zustande kommt
Nun gut, du weißt also, wie du die Daten verändern kannst und was der Unterschied zwischen einem eventbasierten und zeitbasierten Aufruf von Google ist.
Doch wie kommt die Absprungrate grundsätzlich zustande?
Ganz einfach. Google weiß anhand deines Tracking-Codes, wie sich der Nutzer auf der Seite verhält.
Nehmen wir an du hast einen Beitrag über Hunde, den ich in den Google Suchergebnissen gefunden und angeklickt habe. Ich bin also ein Besucher und ab sofort beginnt die Messung meiner Sitzungsdauer.
Dein Beitrag hat mir sehr gut gefallen und ich habe alle Informationen gefunden, die ich finden wollte. Ich schließe deine Seite und bin schlauer geworden. Google aber denkt, ich bin abgesprungen, weil ich keine weitere Seite aufgerufen habe. Meine Sitzungsdauer kann nicht gemessen werden, da ein zweites Event fehlt und ich erscheine mit einer Sitzungsdauer von 0 Sekunden und einem Absprung.
Wie du also siehst, gehen die Sichtweisen von mir und Google sehr weit auseinander. Es ist geradezu ein anderes Extrem von dem wir sprechen. Dieses Extrem fangen wir nun durch den Google Tag Manager und der Scrolltiefe ab.
Den Google Tag Manager konfigurieren
Google Tag Manager in Google Analytics starten
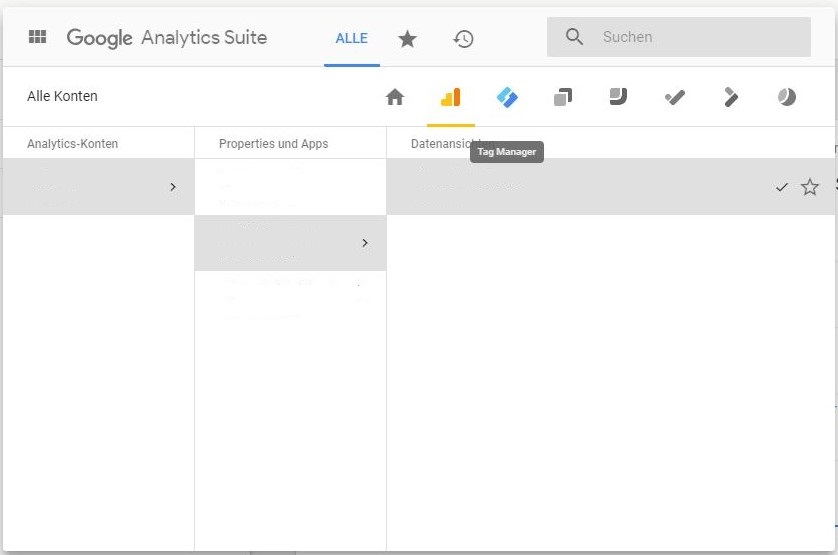
Starten wir mit der Konfiguration des Tag Managers. Rufe zuerst dein Google Analytics auf und warte, bis die Seite fertig geladen hat. Du findest nun oben links das Analytics-Symbol, auf das du klickst. Das Fenster, das sich nun öffnen, enthält alles Teile der Google Analytics Suite, die du verwenden kannst. Unter anderem den Tag Manager.
Diesen kannst du starten und wirst dann zum Webinterface weitergeleitet. Beim ersten Aufruf musst du hier noch ein paar Dinge angeben. Du wirst allerdings gut durch die Einrichtung geführt, weshalb ich an dieser Stelle nicht weiter auf die Ersteinrichtung eingehen werde.
Nachdem die Einrichtung passiert ist, kannst du hier weiter machen.
Den Trigger Scroll Depth definieren
Damit du ein Ereignis messen kannst, musst du hierfür einen Trigger anlegen.
Ein Trigger ist ein Auslöser. Wenn ein Ereignis eintritt, wird über diesen Trigger eine Aktion ausgelöst. In deinem Fall ist der Trigger die Scrolltiefe, welche wiederum die Aktion Ereignis senden auslöst. Ausgelöst wird das in den Schritten, die du gleich vorgeben wirst.
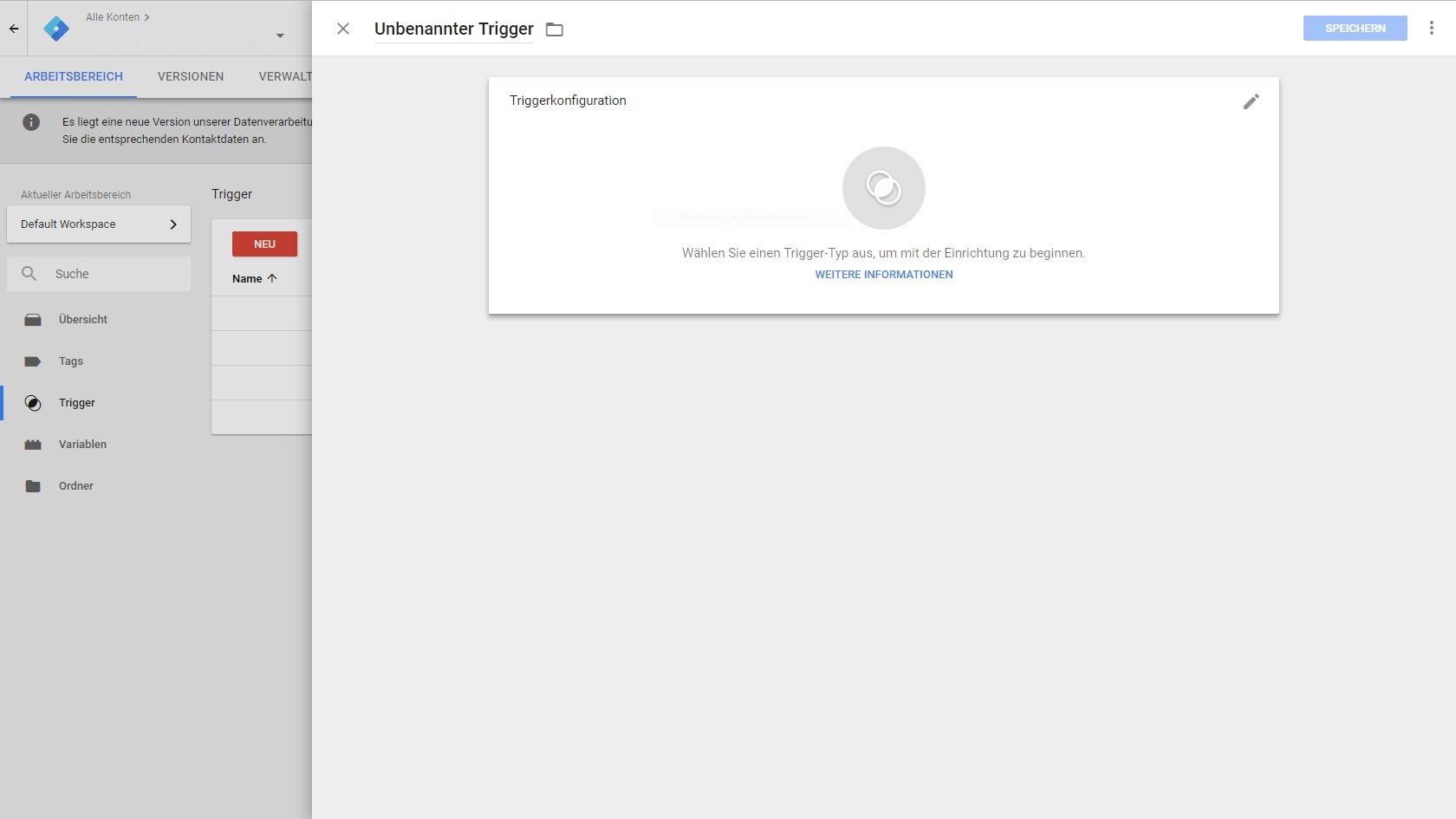
Klicke im Google Tag Manager nun auf Trigger und klicke dort den Button Neu.
Es öffnet sich auf der rechten Seite ein Fenster, in dem du die Konfiguration vornehmen kannst.
An der Oberseite des Fensters findest du Unbekannter Trigger. Das ist der Name deines Triggers, wie er später in deinem Tag Manager erscheint. Vergib einen guten Namen, mit dem du später etwas anfangen kannst. Beispielsweise wäre hier Trigger_ScrollDepth ein guter Name. Er besagt, dass es sich um einen Trigger handelt und dieser für die Scrolltiefe verantwortlich ist.
Wenn du den Namen vergeben hast, klickst du auf den Stift innerhalb der Triggerkonfiguration. Daraufhin erscheint erneut ein Fenster, das dir alle Trigger auflistet, die innerhalb des Tag Managers verfügbar sind.
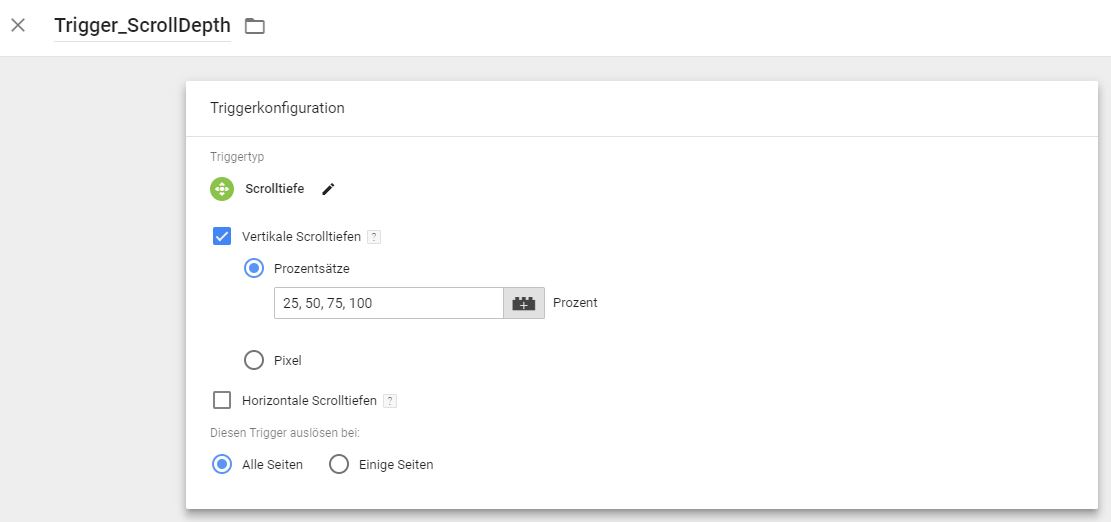
Klicke hier bitte auf den Trigger Scrolltiefe.
Der Trigger wird nun hinzugefügt und du musst noch weitere Angaben machen. Wir wenden den Trigger auf die vertikale Scrolltiefe an, da diese von Bedeutung ist. Du könntest an dieser Stelle auch die horizontale Scrolltiefe wählen, allerdings sollten deine Seiten im Normalfall so optimiert sein, dass man horizontal nicht scrollen muss. Alles andere wäre für den Nutzer nicht praktisch.
Ich habe angegeben, dass der Trigger bei 25, 50, 75 und 100 Prozent auslösen soll. Du kannst die Werte auch kleiner stückeln, allerdings kann es dann bei der Auswertung auch schnell unübersichtlich werden. Warum das so ist, zeige ich dir später.
Wenn du deinen Trigger nun noch auf einige Seiten beschränken möchtest, kannst du das angeben. Ich wende ihn auf alle Seiten an.
Den Tag zur Auswertung definieren
Nun kommen wir zum nächsten Schritt. Wir richten nun einen Tag ein, der später im Google Analytics erscheinen wird und von dir ausgewertet werden kann. Ohne einen Tag würden die Messwerte nicht in deiner Auswertung auftauchen und du hättest nur wenig Freude an den Einstellungen, die wir bislang getroffen haben.
Klicke nun im Google Tag Manager auf Tags. Auch hier klickst du im Anschluss wieder auf den Button neu, um einen Tag anzulegen.
Gib deinem Tag nun einen Namen. Dieser Name sollte auch wieder einen Rückschluss darauf erlauben, wofür er steht. Du kannst ihn beispielsweise Scroll Tracking Analysis nennen.
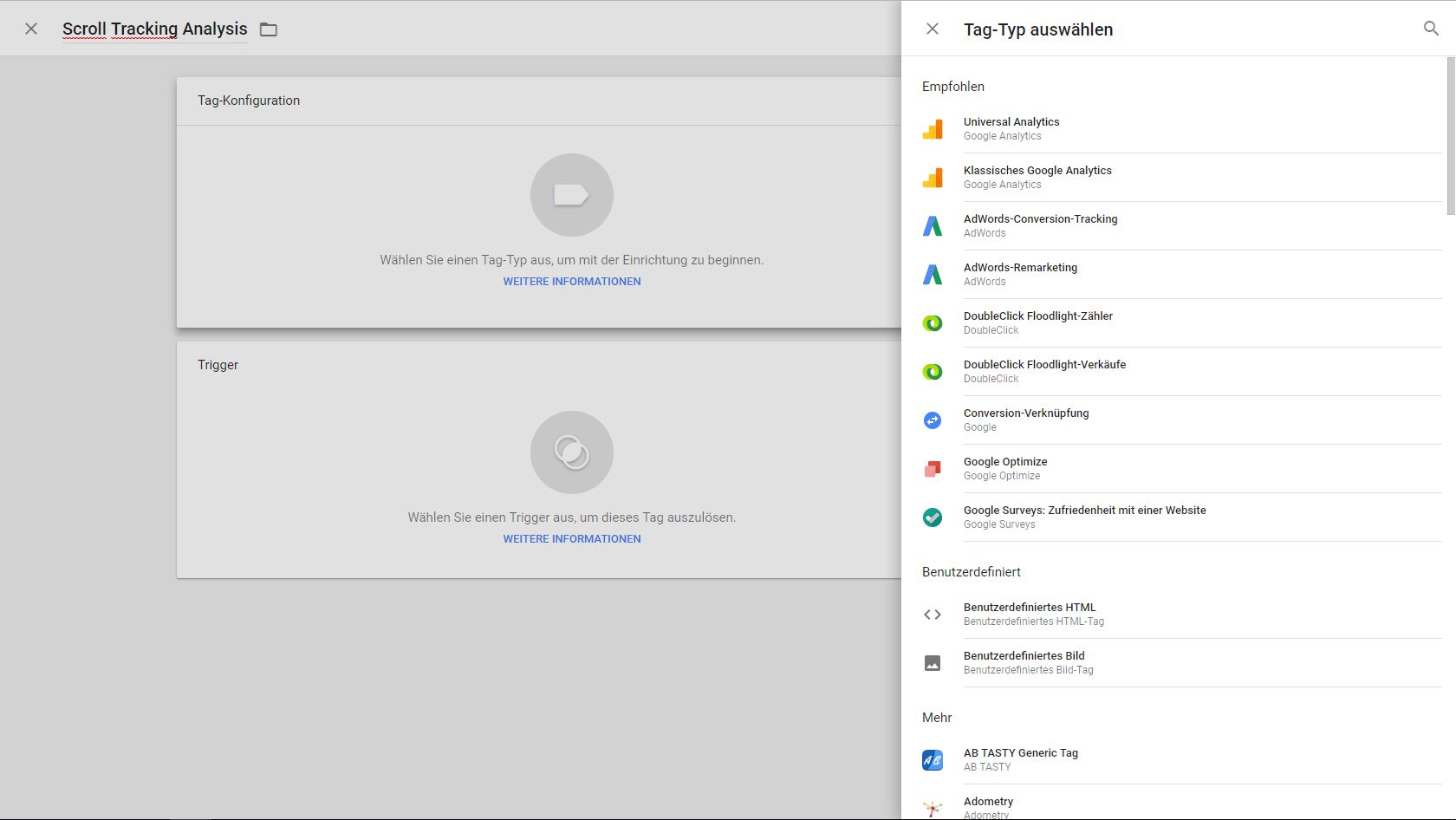
Nun klickst du auf Tag-Konfiguration, damit sich rechts das Fenster zur Auswahl öffnet.
Wähle hier Universal Analytics aus.
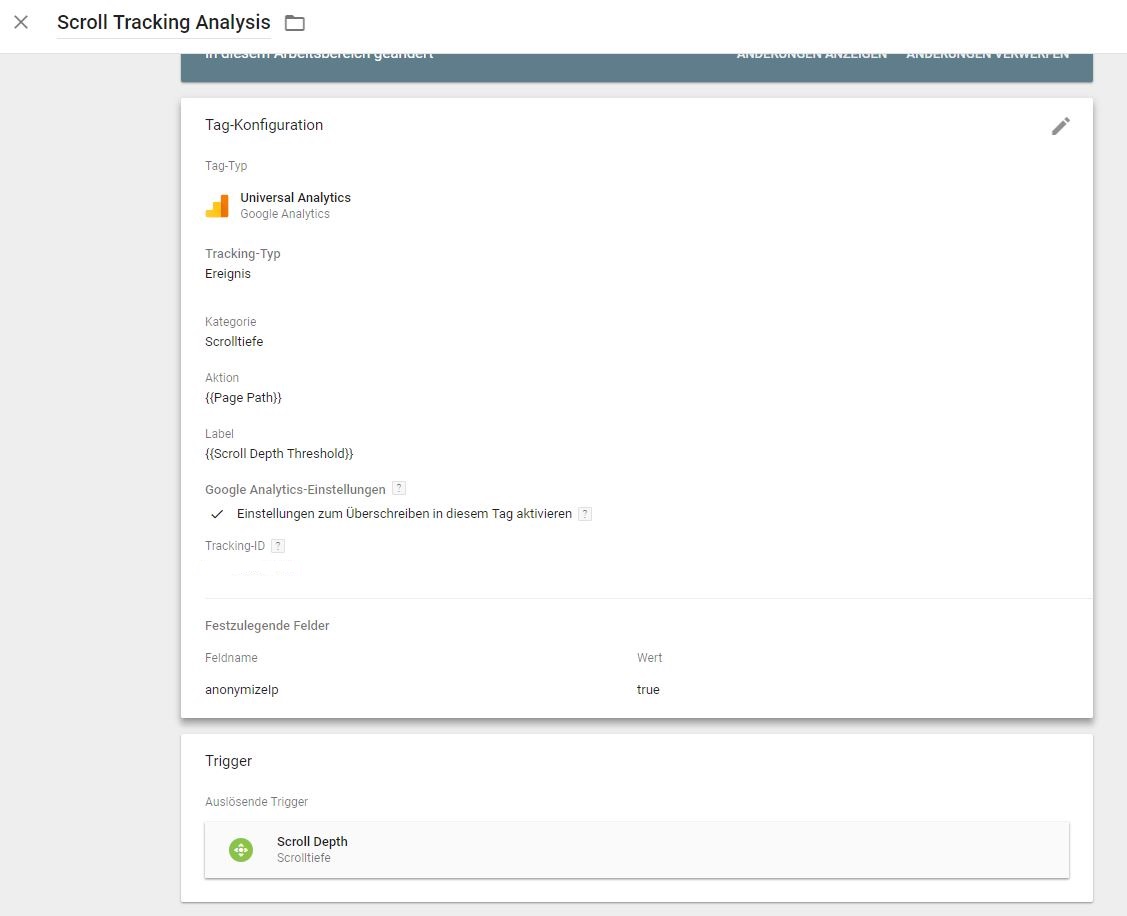
Jetzt musst du noch ein paar Einstellungen treffen. Entnehme diese aus dem nachfolgenden Screenshot und vergiss nicht, deine Tracking-ID einzusetzen. Du findest sie in deinem Google Analytics Konto.
| Wenn du die Ereignisse auf die Sitzungsdauer und die Absprungrate anrechnen möchtest, dann gibst du bei Treffer ohne Interaktion den Wert Falsch an. Dadurch wird deine Sitzungsdauer entsprechend ausgerechnet und es ist kein Absprung, sofern der Leser zu scrollen beginnt und danach die Seite wieder verlässt. |
Außerdem musst du die IP-Adresse deiner Besucher anonymisieren, da du sonst Probleme mit dem Datenschutz bekommen wirst. Wenn du dir nun denkst, dass das sowieso keiner bemerkt, hast du vermutlich recht. Aber das macht man nicht. Wir gehen den richtigen Weg und anonymisieren die IP-Adresse.
Zum Schluss wählst du noch den Trigger aus. Im Augenblick solltest du nur einen Trigger sehen und diesen nimmst du.
Jetzt kannst du den Tag speichern.
Die Einstellungen speichern und veröffentlichen
Nachdem du nun alle Einstellungen erfolgreich gesetzt hast, muss du sie speichern und veröffentlichen. Dafür klickst du im Google Tag Manager oben rechts auf Senden. Danach sind die Einstellungen verfügbar.
Damit das nun auch alles funktioniert, musst du auf deiner Website noch ein Codefragment einsetzen.
Klicke dazu in deinem Google Tag Manager im Menü auf Verwaltung. Im erscheinenden Menü klickst du dann auf Google Tag Manager installieren und folgst den Anweisungen.
Damit du unter WordPress bequem Code einfügen kannst, empfehle ich dir das Plugin Insert Headers and Footers. Du kannst den Code natürlich auch im Editor einfügen, wenn du beispielsweise ein Child-Theme benutzt. In einem normalen Theme würde ich ihn nicht einfügen, da diese Einstellungen bei jedem Update überschrieben werden und du alle Codefragmente neu einfügen musst.
Änderungen in Google Analytics verfolgen
Du hast nun Schritt für Schritt die Einrichtung der Messung vollzogen. Ab sofort tauchen in deinem Google Analytics Ereignisse auf, sobald sich Besucher auf deiner Website tummeln.
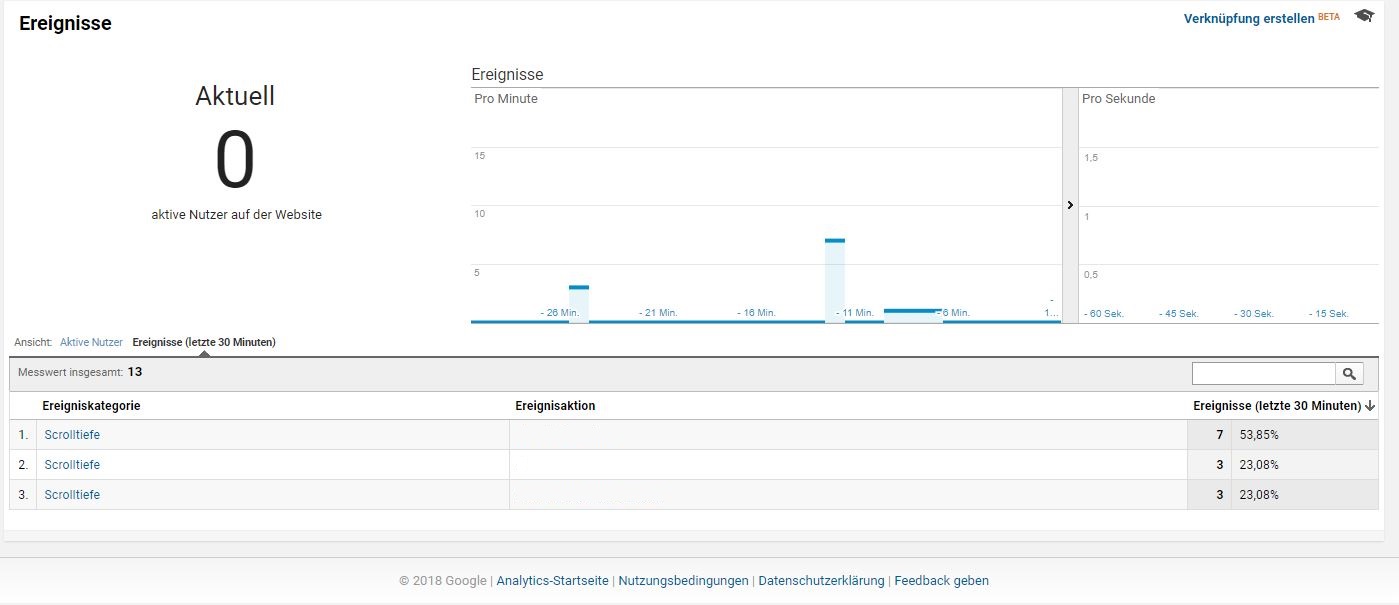
Verfolgen lässt sich das unter Echtzeit, Ereignisse. Wenn du in der Ansicht bist, wählst du noch unter Ansicht Ereignisse aus.
Das sollte dann in etwa so aussehen:
Damit du nun deine Seiten richtig analysieren kannst, findest du die Ereignisse unter Verhalten, Seiten. Dort wählst du eine Seite aus und es erscheint dein angelegter Tag. Auf diese Art und Weise kannst du später sehen, wie tief deine Besucher scrollen.
Sofern du die Einstellung für die Absprungrate und die Sitzungsdauer getroffen hast (siehe orangener Kasten oben), wird sich diese Zahl unter Umständen auch drastisch verändern.
Beachte bitte, dass diese Auswirkung unter Umständen erst am nächsten Tag sichtbar wird, da Analytics deine Daten nur vollständig anzeigen kann, wenn der Tag vorüber ist.
Bei Blogs übrigens normal
Eine Umfrage von uns ergab im Übrigen, dass die meisten Leser gezielt einen Beitrag lesen. Wir konnten die These, die bereits andere Blogger aufgestellt haben damit nachweisen.
Wenn ein Besucher auf deinen Blog stößt dann meist dadurch, dass er über Suchmaschinen nach einem Thema sucht. Deshalb liest er oft nur einen Beitrag und verschwindet dann wieder.
Klar, ein Blogger ist immer daran interessiert Stammleser zu bekommen. Doch auch dieser Traffic ist wichtig und eine Art der Belohnung für eine gute Arbeit bei einem Beitrag. Wie oben bereits erwähnt kann eine Absprungrate nämlich auch bedeuten, dass der Leser Informationen gefunden hat und nicht weiter suchen muss. Es ist ein wenig Ansichtssache, wie man die Absprungrate interpretiert. Wenn dein Webauftritt natürlich schlecht gestaltet ist, ein Leser durch zu viel Werbung abgelenkt wird oder ähnliches, dann lässt sich die Sache anders betrachten.
Stell dir daher im Voraus immer die Frage, woher die Absprungrate tatsächlich kommt. Es ist zwar normal, dass nicht jedem deine Seite gefallen kann. Doch wenn die Mehrheit das so sieht, dann wird da vermutlich etwas wahres dran sein.
In diesem Sinne wünsche ich dir weiterhin viel Spaß bei deiner Seite und mit deinem neu konfigurierten Google Analytics.
Wenn du den Tipp erfolgreich umgesetzt hast oder die Sache ganz anders siehst, dann hinterlasse mir einen Kommentar und lass uns die Sache diskutieren.










1 Kommentar
Apache von http 1.1 auf http2 umstellen - Hobbyblogging · 16. Oktober 2018 um 13:33
[…] Website ausgeschlossen und alle können deine schicken Katzenfotos noch ansehen. Sollten deine Besucherzahlen jedoch einbrechen nach der Umstellung, könnte es höchstens aufgrund der Erschrockenheit sein, […]