Die Waschmaschine ist fertig.
Mit diesem Satz erinnert mich mein Smart Home immer wieder daran, dass ich die Wäsche aufhängen muss. Doch wie oft könntest du dir diesen Spruch anhören? Ich verspreche dir, irgendwann ist es nicht mehr besonders. Das liegt aber weniger an deinem Smart Home, sondern vielmehr an der mangelnden Abwechslung.
Noch vor wenigen Wochen habe ich mich wirklich darüber geärgert, dass mein Smart Home in der Auswahl der Sprüche so wenig flexibel ist. Ich habe im Internet recherchiert und mir überlegt, wie ich diesen Umstand beheben kann. Mein Ziel war es, dem smarten Zuhause neues Leben einzuhauen und die Dynamik in Form unterschiedlicher Aussagen zum Ausdruck zu bringen.
Dabei ist eine kleine Anwendung entstanden, die sich um genau diese Aussage kümmert. Sie basiert auf DotNet-Core und wurde in C# von mir programmiert. Sicherlich nicht die beste Technologie-Wahl für eine kleine Anwendung, doch fürs Erste absolut ausreichend.
In diesem Artikel möchte ich mir nun gemeinsam mit dir, diesen Prototypen genauer ansehen. Ich möchte dir erklären, wie ich die Anwendung geplant habe und wie sie in der Praxis funktioniert. Der gesamte Quellcode hierzu ist übrigens öffentlich verfügbar und kann von dir genutzt oder verändert werden. Bei Gelegenheit werde ich die Anwendung außerdem eventuell auf etwas leichtgewichtigeres umbauen, so dass sie ohne viele Abhängigkeiten betrieben werden kann. Doch das ist noch Zukunftsmusik und hängt natürlich auch von meinen freien Kapazitäten ab.
Mir ist außerdem eine Sache ganz besonders wichtig: Bei diesem Projekt handelt es sich um einen Prototypen. Es ist keine Software, die ich jeder Person empfehlen kann. Sie entstand vielmehr mit dem Hintergrund, im Smart Home neue Dinge auszuprobieren. Dieser Artikel beschreibt daher auch eher das Projekt und die Idee, weniger eine konkrete Installation. Leider wird es dadurch an manchen Stellen auch sehr technisch. Dennoch kann die Idee für dich sehr interessant sein, auch wenn du selbst keine tiefergehenden technischen Kenntnisse besitzt.
Wie funktioniert diese Anwendung?
Wenn wir einen genauen Blick auf das Smart Home werfen, stellen wir eine Sache fest. Jedes Gerät kann in eine Gruppe einsortiert werden. Dazu verfügt jedes Gerät über unterschiedliche Zustände, in denen es sich befinden kann. Eine Waschmaschine kann so zum Beispiel folgende Zustände haben:
- läuft
- fertig
- ausgeschaltet
Für jeden dieser Zustände könnte es nun eine eigene Ansage geben. Dabei unterscheiden sich die Ansagen zusätzlich noch in der jeweiligen Sprache. So wäre es denkbar, dass unterschiedliche Nutzer in verschiedenen Sprachen informiert werden wollen. Kombiniert man nun all diese Informationen, gelangt man zum Design der Datenbank. Das Schema der Datenbank ist wie folgt aufgebaut:
- ID: int(11)
- space: varchar(255)
- gadget: varchar(255)
- state: varchar(255)
- lang: varchar(255)
- text: text
- variable: tinyint(1)
Die ID steht dabei für ein eindeutiges Identifikationsmerkmal des Spruchs, der in der Datenbank abgelegt ist. Space gibt an, in welchem größeren Bereich sich das Gerät befinden (Haus, Garten, Büro, …). Gadget steht für den Namen beziehungsweise die Art des Geräts (Waschmaschine, Klimaanlage, …). Dank der Spalte state können wir angeben, um welchen Zustand es sich handelt. Dazu habe ich dir gerade schon ein Beispiel genannt. Lang gibt die Sprache des Spruchs an. Hier kannst du zum Beispiel DE, EN oder weitere angeben. Innerhalb von Text befindet sich der eigentliche Spruch, der später ausgegeben wird. Auf die Spalte variable kommen wir gleich nochmal zu sprechen.
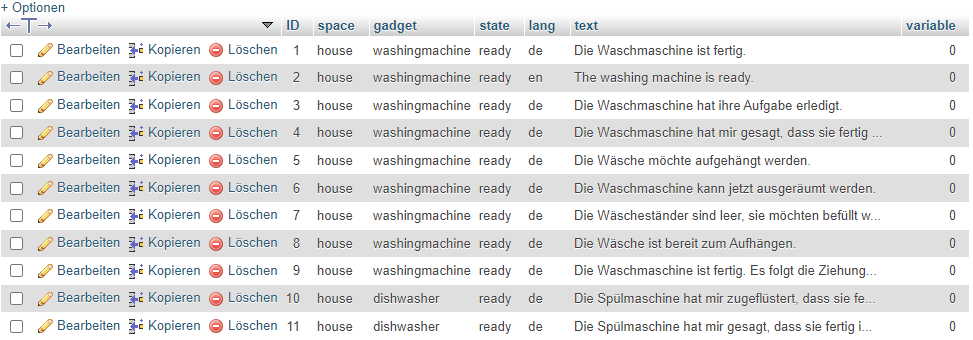
Die Datensätze in der Datenbank

Hier siehst du nun, wie die Datenbank mit einigen Sprüchen gefüllt wurde. Jede Zeile steht dabei für einen einzelnen Spruch, der später über ioBroker ausgegeben werden kann. Ich habe mich dazu entschieden, die grundlegenden Infos in der Datenbank in englischer Sprache abzulegen, da dies in der Softwareentwicklung üblich ist. Dank der Spalte lang kann ich jeden Spruch ebenso in einer beliebigen Sprache ablegen, um diese später in meinem ioBroker zu nutzen. Für mein eigenes Szenario beschränke ich mich allerdings auf Deutsch.
Um die Sprüche komfortabel zu verwalten, setze ich übrigens auf die Software PhpMyAdmin. Sie stellt eine grafische Oberfläche zur Verwaltung von Datenbanken bereit und erleichtert mir die Arbeit. So kann ich direkt von jedem Gerät neue Daten einpflegen, die dem Smart Home dann sofort zur Verfügung stehen.
Die Sprüche abrufen
Nun, da wir die Grundstruktur kennen, wollen wir die Sprüche abrufen können. Hierzu bietet die Software eine Schnittstelle, die sämtliche Daten im JSON-Format zurück liefert. Das JSON-Format ist gerade deshalb so interessant, da es von sehr vielen anderen Systemen verstanden wird. So auch in ioBroker.
Wir rufen nun also die Schnittstelle auf, die uns das passende Ergebnis zurück liefert. Dieser Schnittstelle müssen wir dazu sagen, für was genau wir einen Spruch benötigen. Lokal auf meinem PC kann ich hierzu die folgende URL aufrufen: http://localhost:57644/api/text?space=house.washingmachine.ready.de
Wie du erkennen kannst, enthält die URL sämtliche Informationen zum jeweiligen Spruch, die wir ebenfalls in der Datenbank abgelegt haben. So fordern wir einen Spruch aus dem Space House und dem Gerät Washingmachine an. Der Zustand des Geräts ist dabei ready und ich möchte den Spruch gerne in deutscher Sprache geliefert bekommen.
Anhand dieser Informationen kann die Anwendung nun einen entsprechenden Befehl zusammenbauen, der an die Datenbank übergeben wird. Diese wählt aus der Sammlung durch Zufall einen Spruch aus, der zurück kommt.
Die Variablen
Nun kommt es vor, dass sich nicht jeder Spruch immer fix einspeichern lässt und man manchmal Platz für dynamische Inhalte braucht. In der Softwareentwicklung sprechen wir dabei von Variablen, die auch hier eine wichtige Rolle spielen. Soll zum Beispiel eine Nachricht ausgegeben werden, wenn der Rollladen geschlossen wurde, wollen wir nicht für jeden Rollladen eigene Sprüche einspeichern. Stattdessen platzieren wir in den Sprüchen eine Variable, die später automatisch ersetzt wird.
Hierzu kann man an jeder Stelle in der Spalte Text die Variable VPLACEHOLDER platzieren. Den Inhalt der Variable geben wir in der URL an, die wir aufrufen, um einen Spruch zu erhalten.
Der Aufruf der URL sieht dann beispielsweise so aus: http://localhost:57644/api/text?space=test.program.ready.de&variable=SpellApplication
Wie du sehen kannst, habe ich extra hierfür einen Testspruch angelegt. An diesem konnte ich die Funktionalität ausprobieren und überprüfen, dass alles korrekt abläuft. Sofern die URL richtig eingegeben wurde, erhalten wir eine Antwort in der folgenden Form:
{"space":"test","gadget":"program","state":"ready","lang":"de","text":"Das ist ein Test für das Programm SpellApplication.","variable":"SpellApplication"}In der Antwort ist nun sauber aufgeteilt, welcher Space, welches Gadget, welcher Status und welche Sprache erkannt wurde. Ebenso ist der Text enthalten, in dem die Variable bereits ersetzt wurde. Diese wird außerdem nochmals extra zurückgegeben. Nun kann die Antwort entsprechend ausgelesen werden, so dass wir den Text in ioBroker weiterverarbeiten können.
Verwendung in ioBroker
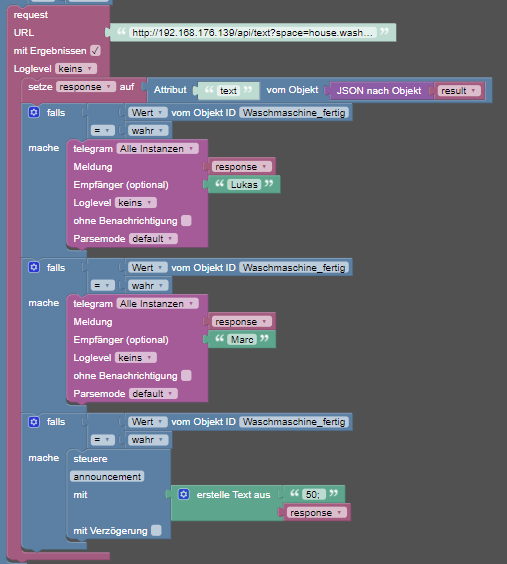
Um nun auch noch auf die Verwendung in ioBroker einzugehen, habe ich dir ein Beispiel aus meinem eigenen Smart Home rausgesucht.

Wir erstellen einen Request, der die Schnittstelle der Anwendung abfragt. Dabei ist die URL aufgebaut, wie aus dem Beispiel weiter oben. Ich wandle außerdem die Antwort direkt in ein JSON-Objekt um, damit ich gezielt den Text extrahieren kann, der von der Schnittstelle zurück geliefert wird.
Diesen Text versende ich nun via Telegram an die entsprechenden Nutzer, wie in diesem Beispiel zu sehen ist. Außerdem wird noch eine Sprachausgabe auf dem Amazon Echo erstellt, die ebenfalls den gleichen Spruch beinhaltet. Da die Schnittstelle nun dafür zuständig ist, mir einen zufälligen Spruch zu liefern, muss in ioBroker selbst keine Dynamik eingebaut werden. Stattdessen genügt es, wenn die jeweilige Antwort an die richtigen Geräte weitergegeben wird.
Wichtig dabei ist natürlich die Umwandlung in ein JSON-Objekt, da nur so der richtige Inhalt gelesen werden kann. Andernfalls würdest du die direkte Ausgabe der Schnittstelle versenden, was vermutlich im Alltag zu sehr viel Verwirrung führt.
Was ich aus diesem Projekt gelernt habe
Ich gebe zu, dass dieser Artikel wohl nicht tauglich ist für die breite Masse. Ich habe mich dennoch dazu entschlossen, dieses Projekt vorzustellen. Das liegt ganz einfach an der Tatsache, dass ich eine ganz wichtige Erkenntnis mitgenommen habe, die für mich persönlich entscheidend ist.
Täglich führen wir diverse Konversationen mit Personen aus unserem Umfeld. Dabei werden vor allem die Konversationen schnell langweilig, die immer auf die gleiche Art und Weise ablaufen. Dialoge, die immer wieder anders verlaufen und auch neue Aspekte einbringen, sind spannend.
Genau diese Erkenntnis lässt sich auf das Smart Home übertragen. Sicherlich ist es komfortabel, wenn der Sprachassistent wichtige Meldungen ausgibt und wir so immer informiert sind. Doch was viele dabei vergessen ist, dass die immer wieder gleichen Sprüche schnell langweilig werden. Nun könnte man auf die Idee kommen, alle paar Wochen die Texte zu verändern. Doch mit Komfort hat das nicht sehr viel zutun. Einfacher ist es, wenn das Smart Home völlig eigenständig immer wieder etwas Neues liefert, das uns vielleicht auch ein Lächeln ins Gesicht zaubert. Erst dann ist das Smart Home in dieser Hinsicht meiner Meinung nach wirklich smart. Dabei kann man dem Smart Home natürlich auch noch perfekt eine eigene Persönlichkeit verleihen.
Was mich nun interessiert ist, was deine Meinung dazu ist. Wie gehst du damit um, dass das Smart Home jeden Tag aufs Neue mit den gleichen Sprüchen um die Ecke kommt? Hat dich das schon einmal gestört? Und wenn ja, wie sieht deine Idee zur Lösung des Problems aus? Schreibe es mir gerne in die Kommentare, ich bin sehr gespannt!



0 Kommentare