Die richtige ioBroker Visualisierung entscheidet maßgeblich darüber, wie gut du dich in deinem Smart Home zurecht findest. Dabei gilt es, einige Punkte zu beachten. Über genau diese Punkte möchte ich mit dir in diesem Artikel gerne diskutieren.
Ich selbst habe meine eigene Visualisierung bereits unzählige Male geändert und angepasst. Dabei sind mir unterschiedliche Dinge aufgefallen, die dir dein Leben im Smart Home einfacher machen können.
Solltest du weitere Ideen haben, freue ich mich über dein Feedback unten in den Kommentaren. Dort können wir gerne über die unterschiedlichen ioBroker Visualisierungen diskutieren und die Best Practices austauschen. Ich freue mich darauf.
Grundlegendes zu ioBroker Visualisierungen
Oftmals weitestgehend unbeachtet ist, dass ioBroker unterschiedliche Erweiterungen für Visualisierungen bietet. Beispielsweise zählen hierzu die VIS sowie die Material UI. Dabei liegt der Fokus bei jeder Visualisierung auf anderen Merkmalen.
So kommt die VIS mit einem großen Gestaltungsspielraum für dich und dein smartes Zuhause. Hier kannst du jedes einzelne Element nach deinen eigenen Vorstellungen platzieren und dir eine sehr individuelle Oberfläche zusammenstellen.
Etwas anders ist es hingegen bei der Material UI. Hier gibt es einen fest vorgegebenen Rahmen, der mich persönlich sehr stark an OpenHAB erinnert. Die Geräte werden hierfür unterschiedlich klassifiziert und in die einzelnen Räume einsortiert. Die Darstellung übernimmt das Framework dann für den Nutzer. Das bietet natürlich unterschiedliche Vorteile, kommt jedoch nicht ohne Nachteile.
Schlussendlich gilt es selbst herauszufinden, wie viel Individualität die Visualisierung bieten muss. Dabei gibt es mitunter sicherlich auch im eigenen Zuhause sehr unterschiedliche Anwendungsfälle, die abgedeckt werden sollen. Wichtig ist es daher zu wissen, dass mehrere Visualisierungen in ioBroker parallel genutzt werden können und man sich nicht auf nur lediglich eine konzentrieren muss.
Einen wirklich großartigen Vergleich der verschiedenen Interfaces gibt es bei smarthome-tricks.de. Hier sind die einzelnen Visualisierungen aufgelistet mitsamt jeweils einer Grafik.
Tipps zur richtigen Visualisierung
Doch in diesem Artikel soll es nicht grundlegend um die unterschiedlichen Interfaces gehen. Wir widmen uns daher nun drei ganz elementaren Tipps. Diese haben sich in meinen Augen als besonders hilfreich herausgestellt, gerade um in die eigene Visualisierung zu starten. Dabei habe ich mich stark an der Softwareentwicklung orientiert, die ja bekanntlich mein Fachbereich ist. Solltest du eigene Tipps haben, die du gerne mit anderen teilen möchtest, dann rate ich dir dazu den Kommentarbereich für eigene Vorschläge zu nutzen. Das könnte eine spannende Diskussion ergeben.
Tipp Nr. 1: Ordnung im Chaos
In ioBroker sammeln sich sehr schnell verschiedene Datenpunkte und Geräte. Diese nach einer Weile noch überblicken zu können, ist eine echte Leistung. Gerade deshalb sollte man sich die Gestaltung der Oberfläche so einfach wie möglich machen.
Wer auf eine einfache Gestaltung der ioBroker Visualisierung setzt kann sich sicher sein, auch nach Monaten noch genau zu wissen, wofür welcher Button steht. Das macht dabei nicht nur die Wartung leichter, sondern auch die Steuerung.
Ich habe dazu neulich ein Video über Taster eines Herstellers gesehen, der unterschiedliche Funktionen in ein Gerät integriert. Der entscheidende Satz fiel dabei sogar schon in den ersten Momenten. Gesagt wurde, dass man sich die einzelnen Funktionen pro Schalter natürlich merken muss. Doch darin liegt für mich schon der Knackpunkt. Wer möchte sich alles merken müssen?
Die richtige Visualisierung sollte in meinen Augen für sich selbst sprechen. Eine einfache Gestaltung und klare Benennung sind elementar. Nur so kann man sicherstellen, dass sich kein großes Fragezeichen bildet. Gerade in Räumlichkeiten, die wir nicht täglich nutzen, sollten wir uns dennoch gleich wieder zurecht finden.
Ein klares User Interface bedeutet dabei übrigens nicht, dass man es nicht schön gestalten kann. Es gibt in meinen Augen unzählige Beispiele dafür, wie ein minimalistisches Interface gelingen kann, das dennoch exzellent aussieht.
Tipp Nr. 2: Trennung von Steuerung und Information
Eher etwas ungewöhnlich scheint vielleicht dieser Ratschlag zu sein. Doch das ist er in meinen Augen auf keinen Fall. Ich betreibe in meinem Smart Home zwei Infomonitore, die mir einen Überblick über das aktuelle Geschehen liefern. Dabei gibt es inzwischen derart viele Informationen, dass ich sie gar nicht mehr alle unterbekommen kann.
Für mich selbst hat sich daher eine Strategie als besonders hilfreich erwiesen.
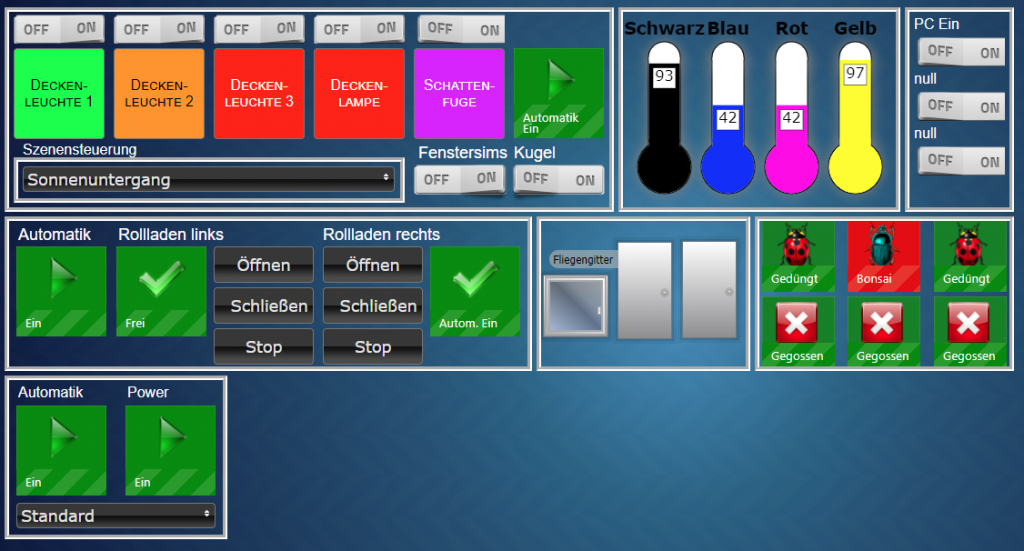
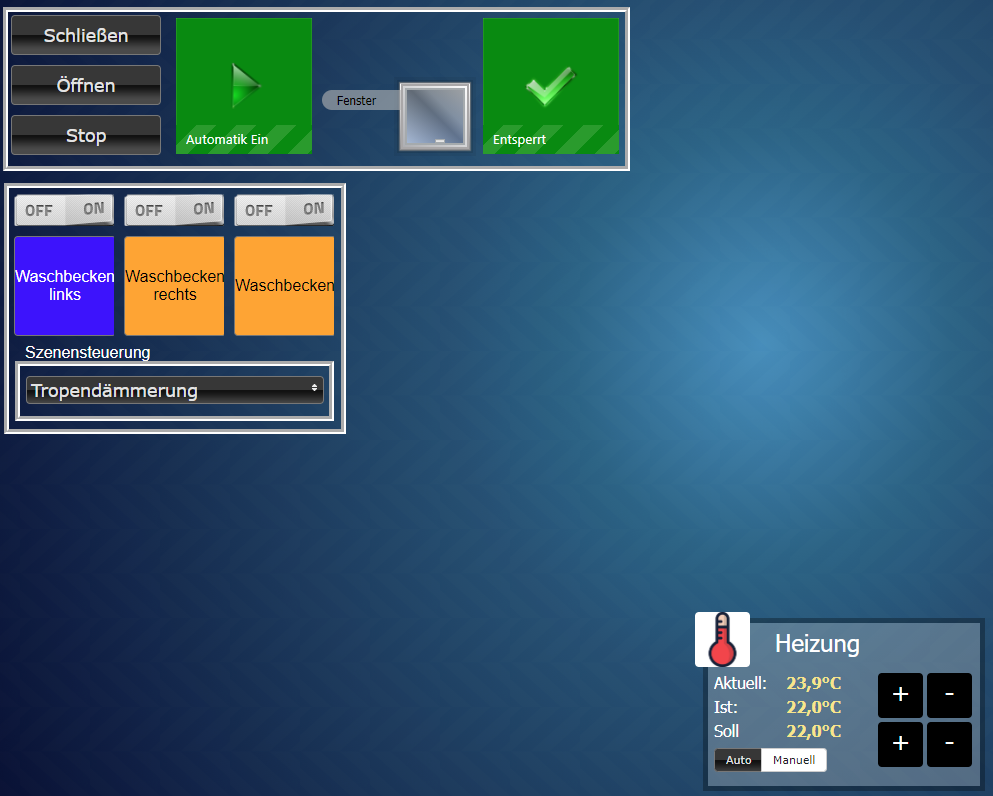
Auf dem Infomonitor selbst sind die wichtigsten Statusinformationen jederzeit auf einen Blick ersichtlich. Dabei unterstütze ich die schnelle Auffassung durch unterschiedliche Farben oder Symbole, die an den jeweiligen Elementen angebracht sind.
Die Steuerung im Smart Home obliegt einzig und allein meinem Tablet. Dafür habe ich mir eine eigene Oberfläche zusammengestellt. Dort finde ich zum Beispiel Buttons zur Steuerung von Steckdosen oder die Steuerung des Rollladens. Grundsätzlich also alles, was man als Aktor bezeichnen kann.
Durch diese Trennung ist es für mich möglich, eine Struktur in das Chaos der unterschiedlichen Elemente zu bringen. Ich brauche auf einem Infomonitor keine Buttons zur Steuerung. Bis ich die angeklickt habe, bin ich mit dem Tablet schon lange bei der nächsten Steuerung.
Tipp Nr. 3: Probiere (dich) aus!
Wer mit der Gestaltung von User Interfaces keine Erfahrung hat (und ich glaube das haben wir beide nicht), sollte sich Zeiträume zum Testen zugestehen. Es wird auf Anhieb nicht alles perfekt sein und direkt funktionieren.
Hinter der Gestaltung von Visualisierungen steckt nicht selten ein langer Prozess, der sich auf Erkenntnisse aus der Psychologie stützt. Diese Expertise fehlt uns im Smart Home, was dazu führt, dass wir viel mehr ausprobieren und herausfinden müssen. Wo müssen Elemente platziert werden, um nicht unter zu gehen? Welche Informationen müssen besonders hervorgehoben werden?
All diese Fragen brauchen in der Klärung Zeit. Daher ist es aus meiner Sicht sehr ratsam, Änderungen über mehrere Tage im Alltag zu testen. Hierbei stellt sich schnell heraus, ob die eigenen Vorstellungen zur praktikablen Nutzung im Alltag passen oder eher nicht.
Ich arbeite nun schon seit Monaten mit ioBroker und überlege jeden Tag beim Blick auf meinen Bildschirm, wie ich Informationen noch besser kommunizieren kann. Dabei geht es mir primär darum, was ich wirklich brauche und welche Information völlig überflüssig ist.
Fazit: Visualisierung in ioBroker
Dank der VIS bietet uns ioBroker eine große Freiheit bei der Gestaltung unserer Oberflächen. Diese Gestaltungsfreiheit hat allerdings den großen Nachteil, dass wir uns viel intensiver damit auseinandersetzen müssen. Wer bei der Gestaltung der ioBroker Visualisierung davon ausgeht, dass das Thema in zwei Stunden erledigt ist, irrt sich.
Viel mehr ist die Gestaltung des Interfaces eine langfristige Angelegenheit und ein Try-And-Error-Prozess. Ich habe in all den Monaten meine ioBroker Visualisierung derart oft über den Haufen geworden, dass ich mir schon fast mehr Einschränkungen gewünscht habe. Die Ratlosigkeit zu Beginn, wie Informationen sauber kommunizierbar sind, war sehr groß.
Für mich selbst habe ich allerdings gelernt, manchmal mit nicht perfekten Dingen zu leben, bis mir bessere Lösungen einfallen. Ich versuche daher immer wieder das Konzept meiner Visualisierung zu hinterfragen, bis ich schlussendlich zur idealen ioBroker Visualisierung gelange.





2 Kommentare
Sebastian · 15. Januar 2022 um 17:36
Hey Lukas,
du hast vollkommen recht. Egal welches Automatisierungssystem, bzw. welches Visualisierungstool man hernimmt – die meisten krachen ihre Visualisierungen mit vollkommen unnötigen Informationen voll. Da fragt man sich, was sie damit eigentlich bezwecken. Nur weil eine Information vorhanden ist muss man sie doch nicht auf dem Tablet verewigen.
Beim Thema Visualisierung gibt es für mich einen Grundsatz: weniger ist mehr. Über das Design des Wenigen kann man sich ja dann streiten 😉
Lukas · 16. Januar 2022 um 09:35
Hallo Sebastian,
danke für dein Feedback zu meinem Artikel.
Ich freue mich natürlich darüber, dass du eine sehr ähnliche Sichtweise zur Visualisierung im Smart Home hast. Das zeigt mir, dass mein Gedankengang dahingehend gar nicht so falsch ist.
Und ja, es ist ein großes Problem alle Informationen immer darzustellen. Allerdings muss man sich zwangsläufig fragen, welche Informationen überhaupt wirklich notwendig sind.
Nicht jede Form der Visualisierung ergibt immer einen Sinn. Manchmal ist weniger doch mehr.
Und was das Design anbelangt: Das ist meist nochmal ein ganz anderes Thema. Auch ich habe mir ein Grunddesign überlegt und es auf allen Plattformen konsequent durchgezogen.
Das sorgt aber für sehr viel Arbeit, denn hinter diesem Design-Prozess steckt wirklich eine große Zeitinvestition.
Smarte Grüße